💡 Elliot's amazing work 🎥 Thinking with sand 🎥 Cellular Automaton Drives a Simulated Vehicle
Two Minute Week
🧵 conversation
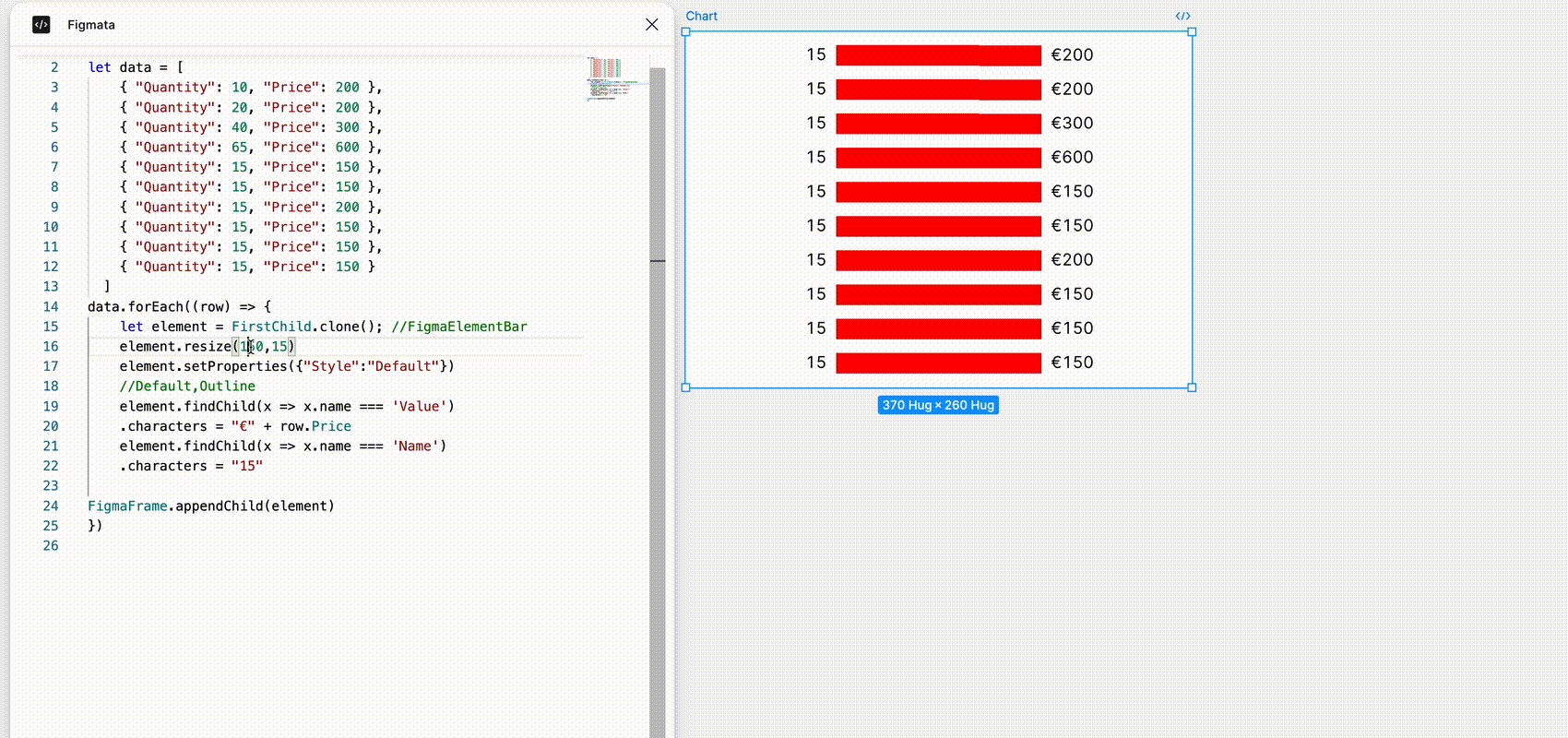
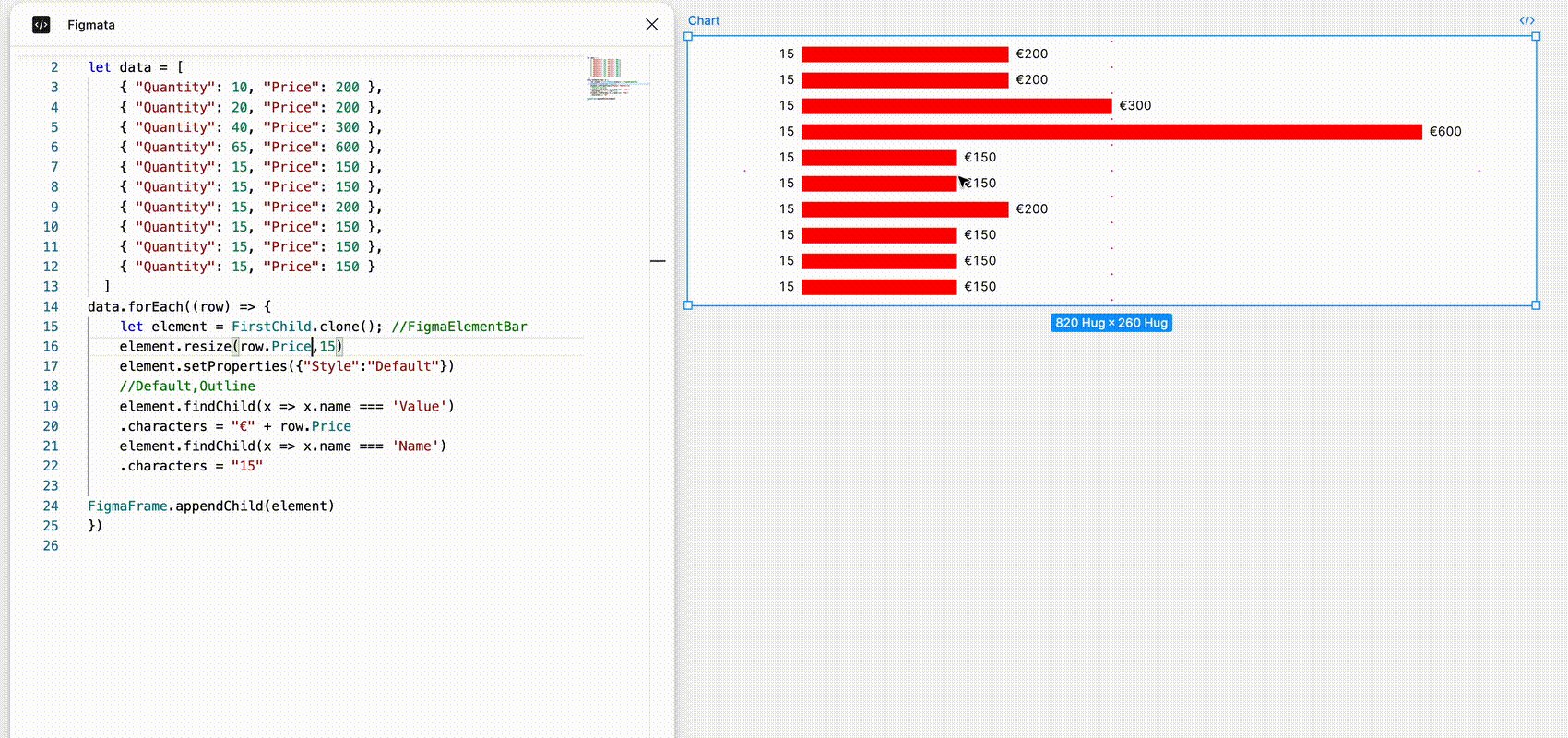
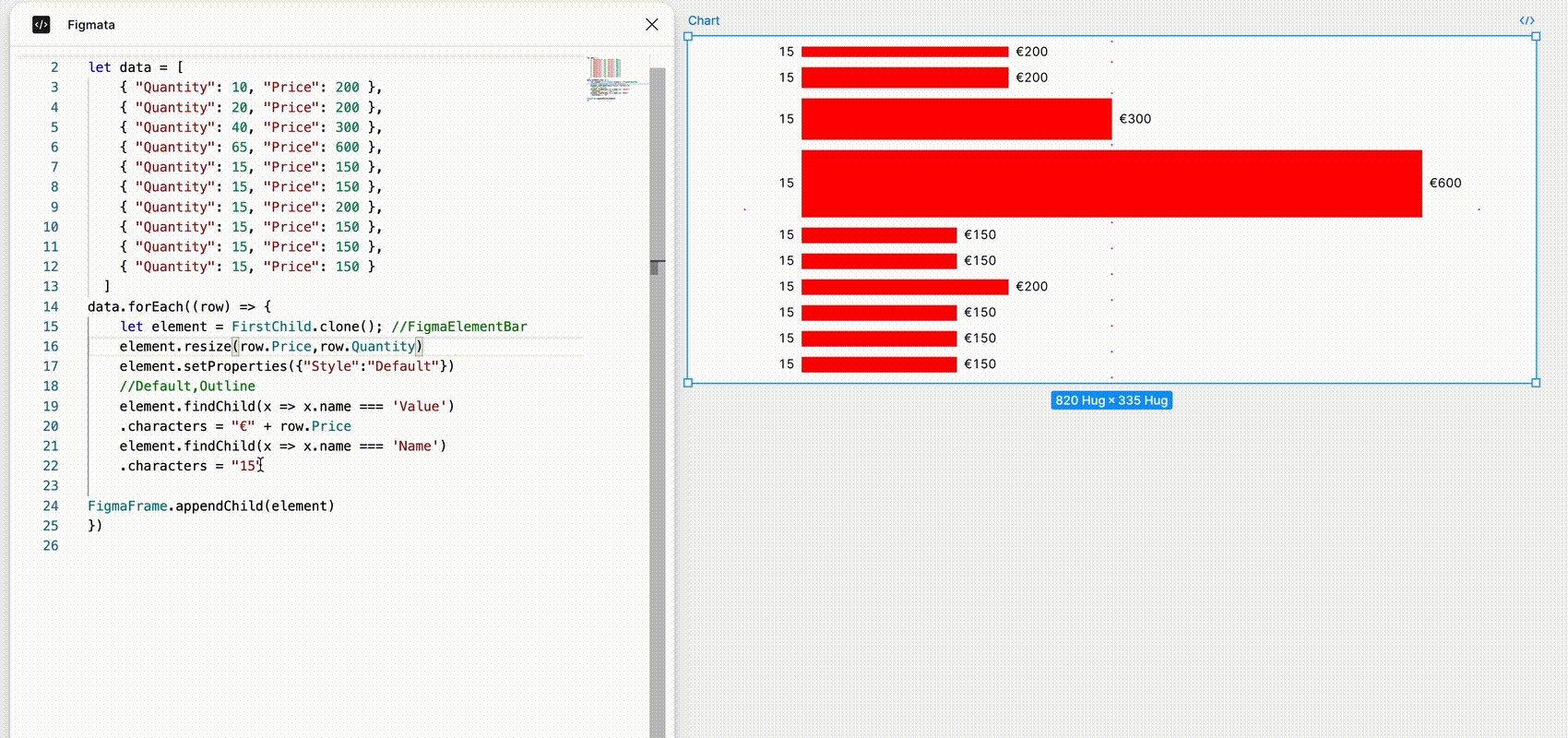
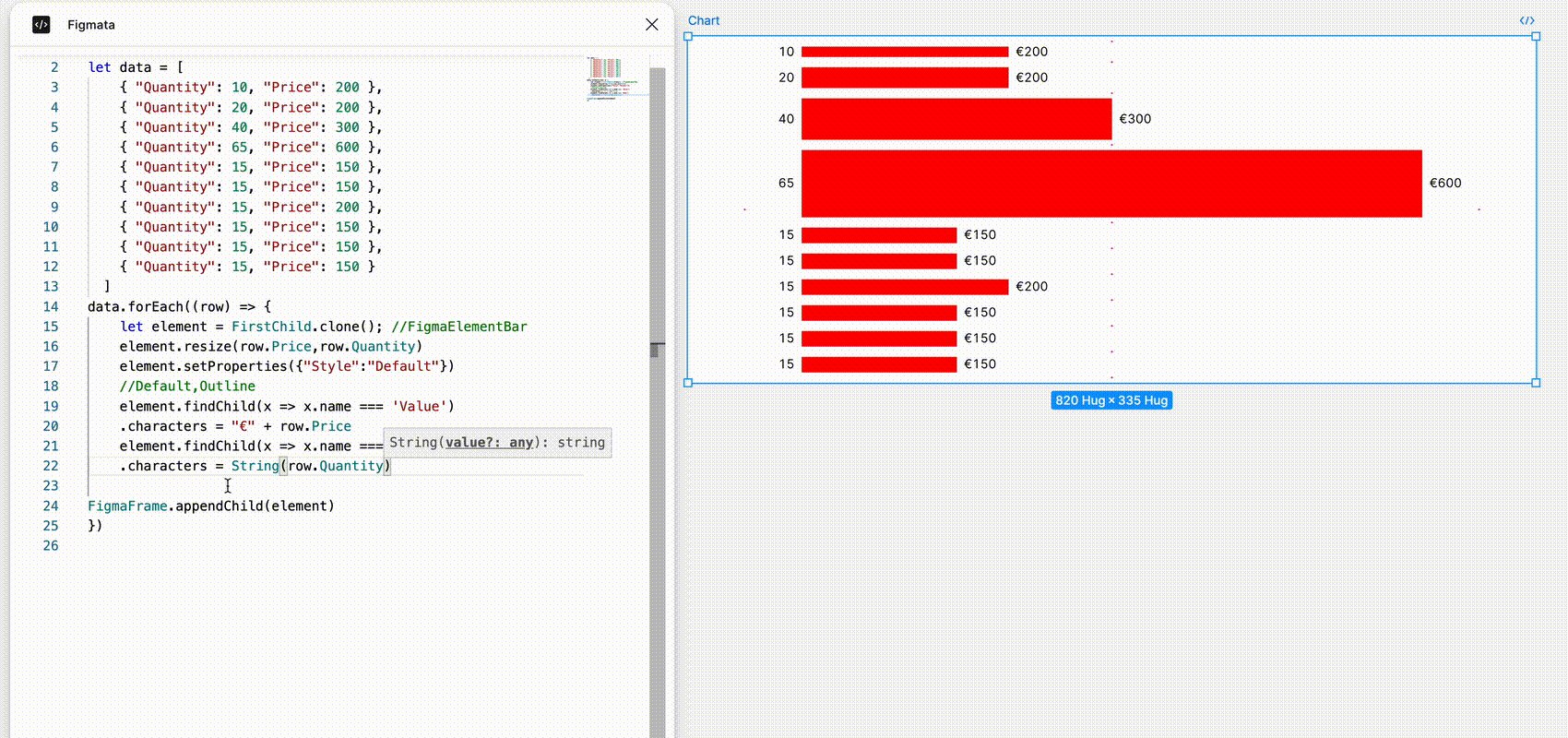
I'm working on nice UI for working with assembly instruction cards recently. Today I've spent some time fiddling around with Ivan Reese's github.com/ivanreese/knob trying to use it for switching condition codes in a smooth manner. Condition codes are discrete values, and there are just 16 of them but it feels nice to switch them out in a continuous manner. Still not finished but the results look interesting so sharing them here. (code)
A key component of the gesture logic is fitting a circle to a bunch of points. Turns out it's really hard. I've wasted quite a bit of time before stumbling on Nikaolai Chernov's excellent home page: people.cas.uab.edu/~mosya/cl/CPPcircle.html . Strongly recommend bookmarking this one - you never know when you'll have to fit a circle to your data!
🧵 conversation
I've finally built my converter for Observable notebooks to Lopecode aka Jumpgate. Feels good (blusky post). Its 2:45 sorry, but it gives a full project overview.
🎥 Jumpgate intro
Our Work
🧵 conversation
Not mine, but this work by Elliot is awesome.
Here's a cut of some of my interactive and visual work from the past year.
I'm looking for work! I'm looking for remote work developing, prototyping and/or researching on editors, custom interactive things, or visualizations. I mostly work in JS/TS. Let me know if you know something pls ty :)
🧵 conversation
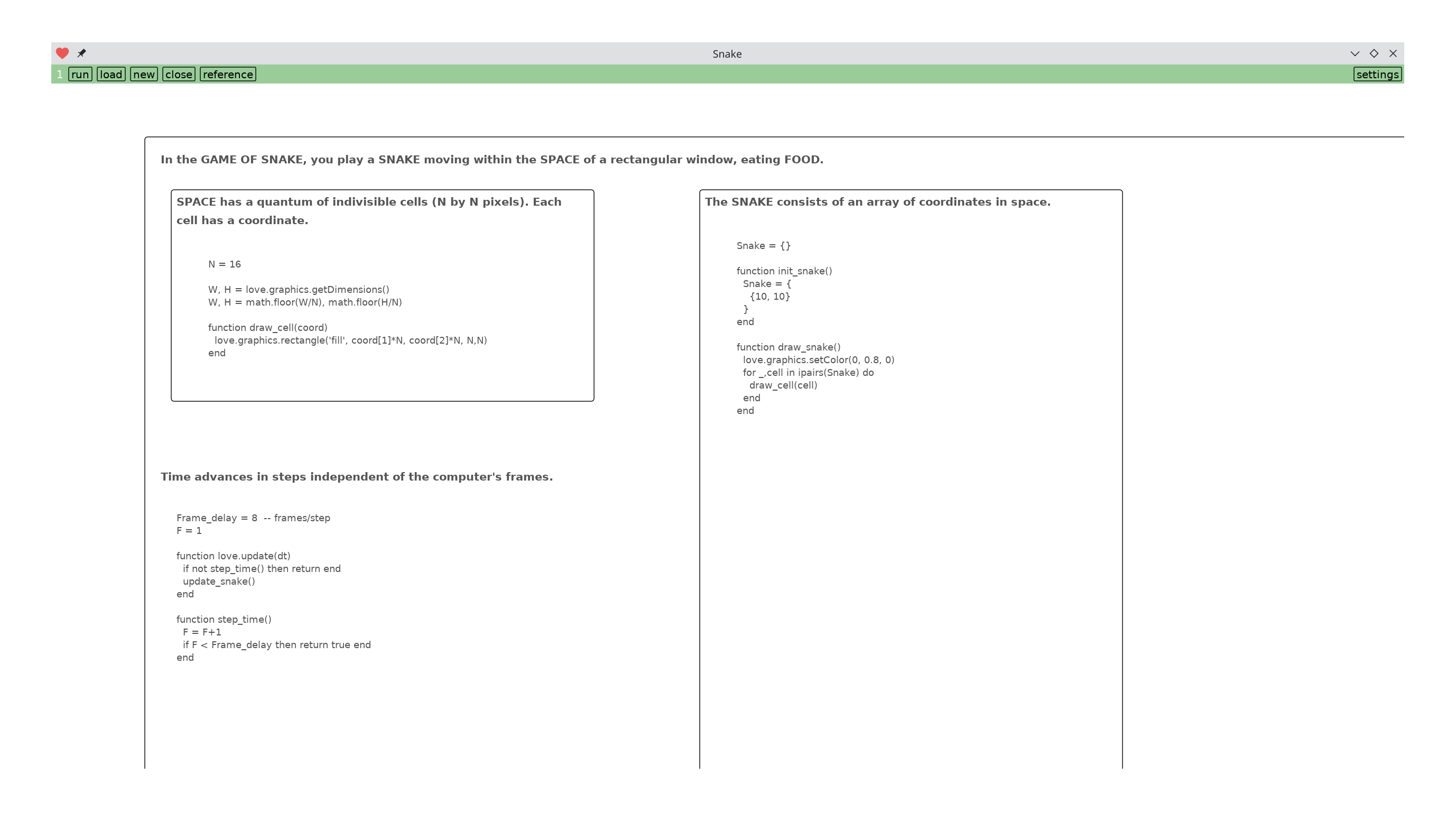
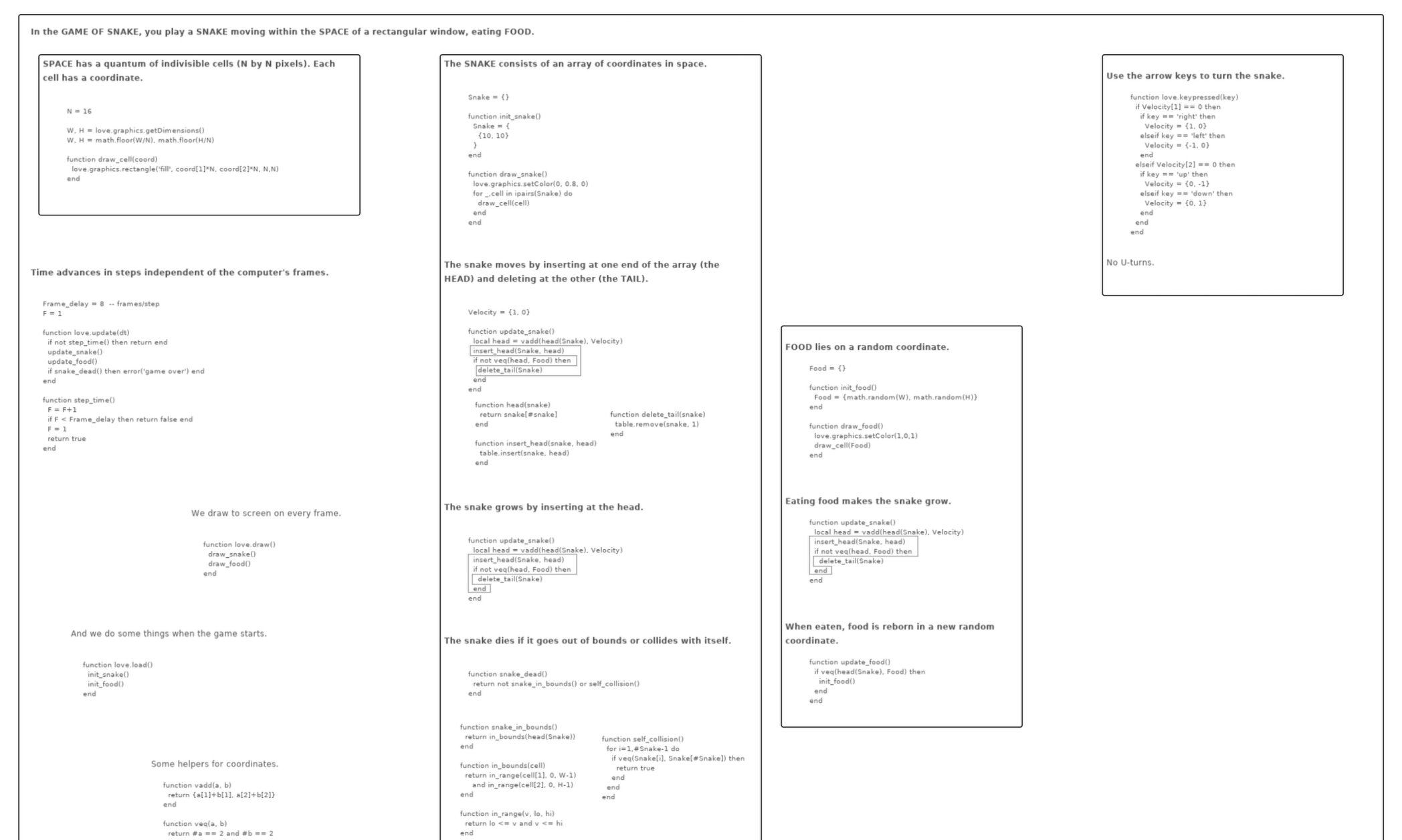
Sharing a fun student capstone project I advised, an Esolang for 2D drawing / animation using free prose:
If anyone has ideas for venues they could publish this at I'd be very appreciative. Most of the evaluation so far has been practice-based, with a couple of small end-user studies as well. One of my favorite parts of the project is that they wrote the introduction to their capstone paper in the language itself... when executed it draws / animates an eye moving around a canvas.
🧵 conversation

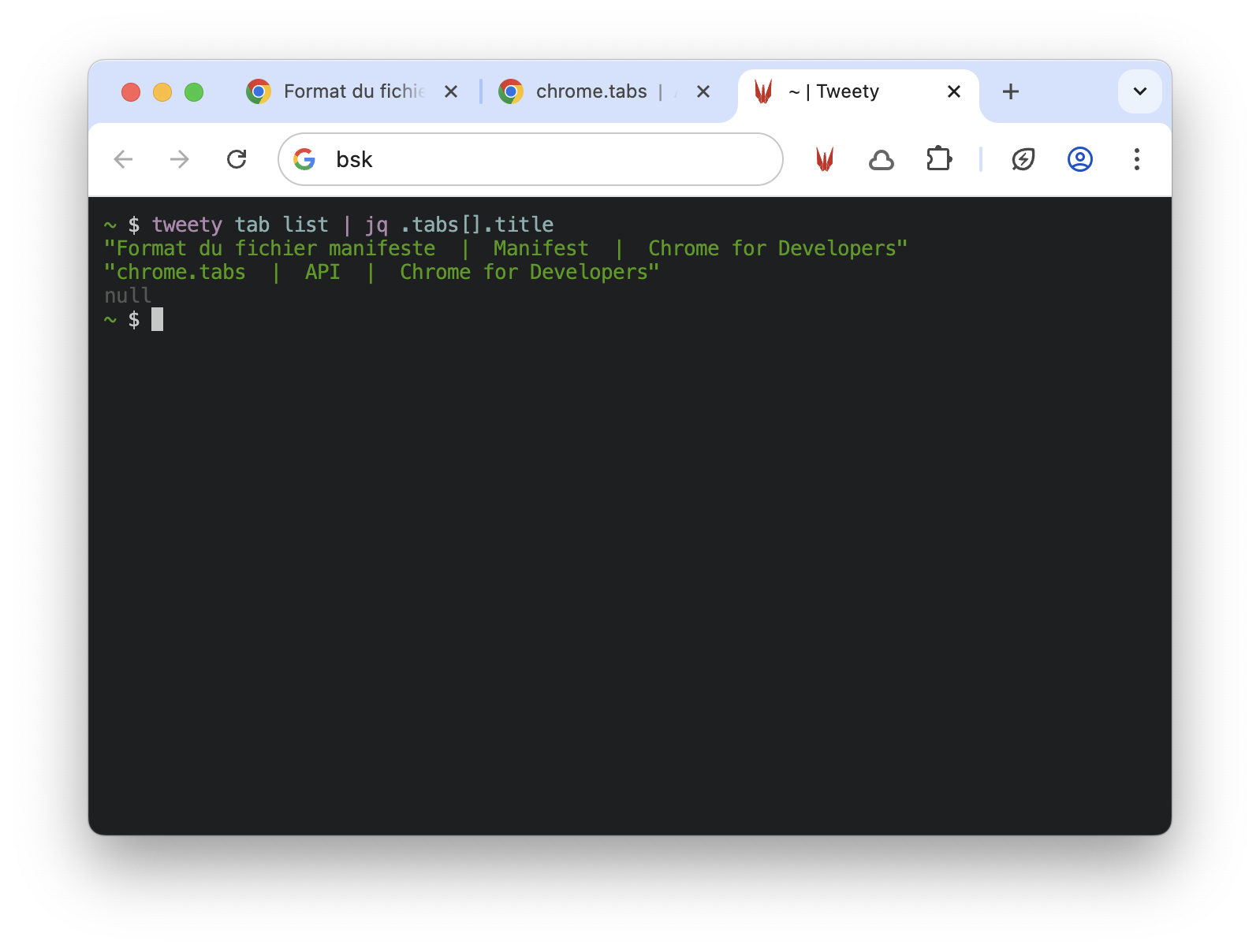
Ideas for using existing tools to augment program development workflow
🧵 conversation
we made a place to share and explore creations from creative tools. you can connect your own tool to it too if u want
pondiverse.com
Thinking Together
💬 Declan
🧵 conversation
Pure computation is pure all the way down, an advantage of this is the ability to verify a result by just putting the inputs in again. This is useful in the real world if you share a result with someone: for example when a bank tells a customer how much their mortgage repayment costs
It works not just for one result of interest, but for every other result that one depends on: in other words for the complete workings. So by sharing the pure computation code and it's inputs along with a number, the number is verifiable and you've also shared the complete workings (for free).
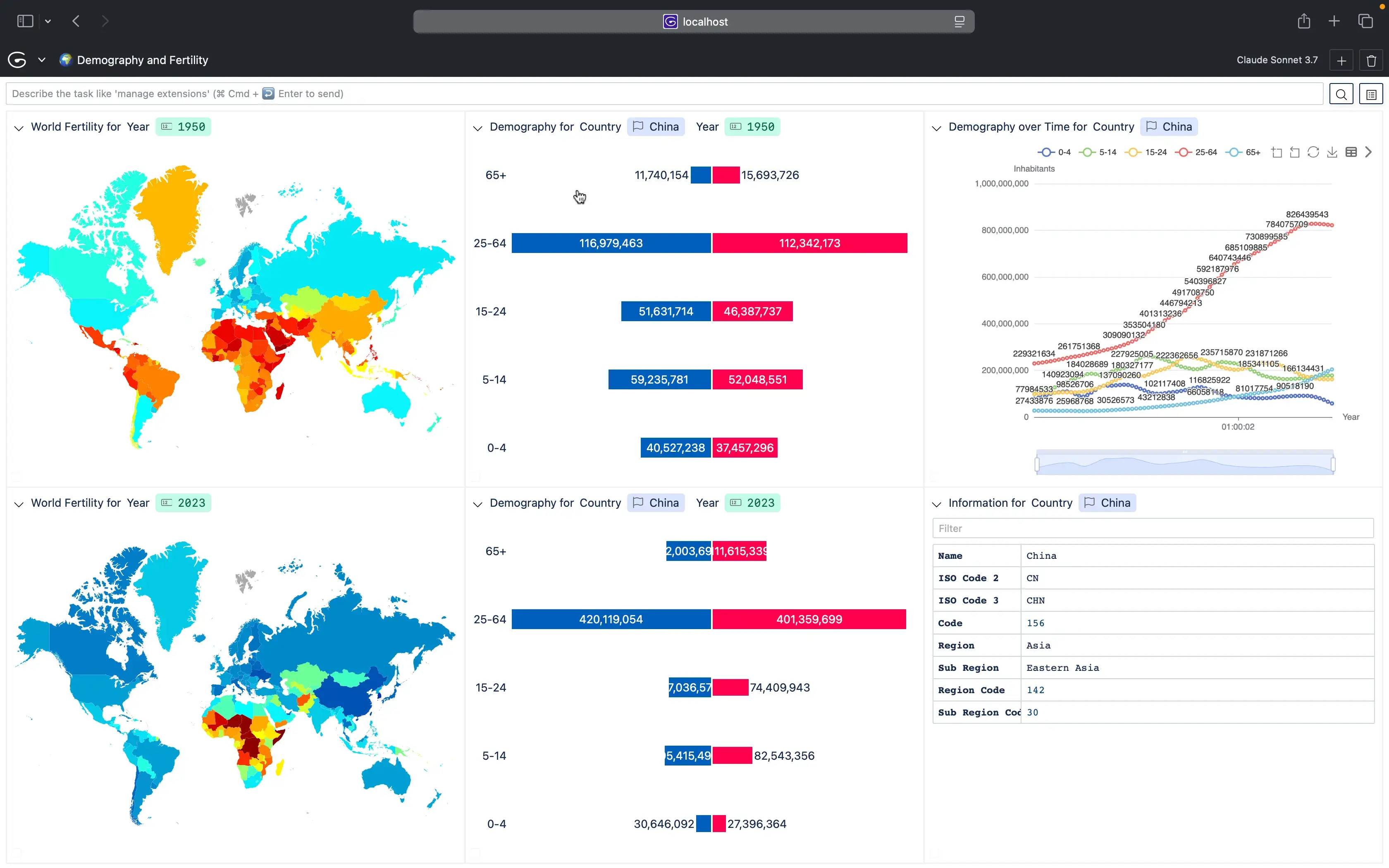
I exploit this as much as I can in calculang, including while developing models, with reactive visualizations showing me current model behavior for some inputs (with controls; all experimental at this stage).
It surprises me that on developer tools, functional programming is not in it's own league in front. There are some application state developer tools that FP techniques enable and some are influential. But I don't know anything about interesting introspection- or validation type tools that especially exploit purity. Anyone know if I'm missing something in particular or have any good references to read on?
I might consider a POC exploration on just this idea for some other language (maybe Haskell or PureScript but open to thoughts)
🧵 conversation
I finally got around to Dave Ackley's latest video report on robust-first computing which Andreas S shared 💬 #linking-together@2025-04-28, and it prompted me to zoom out and think about the territory of computation and what we know of it so far in the year 2025. Right now I imagine it as a 3D terrain. Along one axis, analogous to a plan view, I see the following coarse technical approaches to structuring computation, each equally valid:
- Computation as the orchestration of precise instructions.
- Computation as the learning of matrix weights.
- Computation as the orchestration of fuzzy, imprecise cellular automata. Ackley's approach.
I think that's it? Are there others?
Along an orthogonal axis, analogous to an elevation view, I see social approaches to organizing the means of computation. So far we only have open questions here:
- Does computational infrastructure necessarily require authoritarian dictators or at best feudal lords and vassals? Or is it possible to have something analogous to a democratic approach?
- Can we reduce inequality between the haves and have-nots of tech knowledge and computer whispering?
- Can we design incentives to keep computation working over time, in a secure and trustworthy way? (Can computation ever be biased less towards offense, can defense be viable?)
- Can we design incentives to make the means of computation sustainable in their impact on the environment?
And along a second orthogonal axis, analogous to a side view, I imagine ways to connect up computation with other fields of human endeavor. Here there has been much progress, though I am running out of steam:
- Learning from the arts to improve visual and auditory design, e.g. typography.
- Learning from math to better model the world, e.g. numerical methods.
- Learning from the social sciences to nudge groups of people in productive and unproductive directions. Coevolving populations with these lessons that will inevitably grow robust to such nudging.
- ...?
Feel free to point out gaps, additional axes, add examples..
💬 Josh Bleecher Snyder
🧵 conversation
Naive question (apologies in advance): What does convention vs configuration mean in a visual programming language? Are there interesting examples of this playing out in practice?
🧵 conversation
This reminds me of an old USENIX talk that I found very inspiring, on Eidetic Systems, aka recording every input into the OS, write only, forever
[March 13th, 2025 8:04 PM] guyren: I think economic incentives in the development of technology have strongly favoured big business. We want to write large apps with lots of users that can run efficiently on AWS.
But computing is staggeringly cheap. If we are willing to entertain “inefficiency”, we can make small business and individual user software in very different ways to what we do now.
This and other aspects of the economics of all this lead me to believe that our default when storing data is that it is a write-only store. The “current” version of a row is the one with the latest timestamp.
It is easy enough to roll event sourcing into this. We already “store” incoming requests — in the stupid text log file, if nowhere else. If instead, we store full, structured inputs to each request coming into a system in a database table (because we’re all about relations), then we arrive at the results of an input to a system are the results of triggers on those inputs.
Step back, and consider the larger picture: every state the system was ever in can be reviewed. Every input to the system is recorded, and every state transition.
Now, we circle back to small business software, and to my other bugbear: we don’t make software for non-developers to solve their own problems.
But if you put a FileMaker-like interface in front of that write-only store, and you think about augmenting that UI with tools to explore its history, I think you really have something.
Future of programming? Give me this system, with a Datalog query interface, and I can replace most of what I do in a traditional programming language with queries. Traditional programming is relegated to side-effecting or efficiency-concerned stuff.
💬 Alex McLean
🧵 conversation
Trying to stay on topic, when have you most feared clicking on something? How could you have been reassured via humane programming language experience design?
🧵 conversation

Have you seen this? I liked the Cultural perspective of it
🧵 conversation
reflecting on jam oriented programming...
i can't believe i spent so many years being dictator of my projects. what a waste.
i now do the jamming approach... it means i MUST accept all changes, even if i disagree with them. if i care enough, i can change them or revert them, but that takes effort, so they usually stay. and for ease, i make everyone admin of my own project. if you submit a pull request or an issue, i just instantly merge and make you admin. then i don't need to be a blocker in future: you can commit straight to main
it means the project becomes ten times richer because it's a team effort with everyone pulling it in different directions
nothing has to be perfect, and it gets done FAST.
it's more open than open source. it's jam source!
each day it becomes more hilarious/tragic to me how most HCI and "future of coding" developers keep things so closed off and secret, now that I've experienced this better way
💬 Marek Rogalski
🧵 conversation
One of the early promises of computer revolution was the universal access to knowledge and culture. Out of curiosity I've just checked how many hours of video would fit on an average HDD. Assuming average HDD size of 11.6TB (as reported by Segate) and an aggressive, but watchable compression (1GB = 3h of video) we would get a total of 34800 hours of video. Apparently this is around (maybe even slightly above) the total runtime of the whole Netflix's library.
My conclusion is that it should be now possible to buy Netflix on a drive.
Content
🧵 conversation

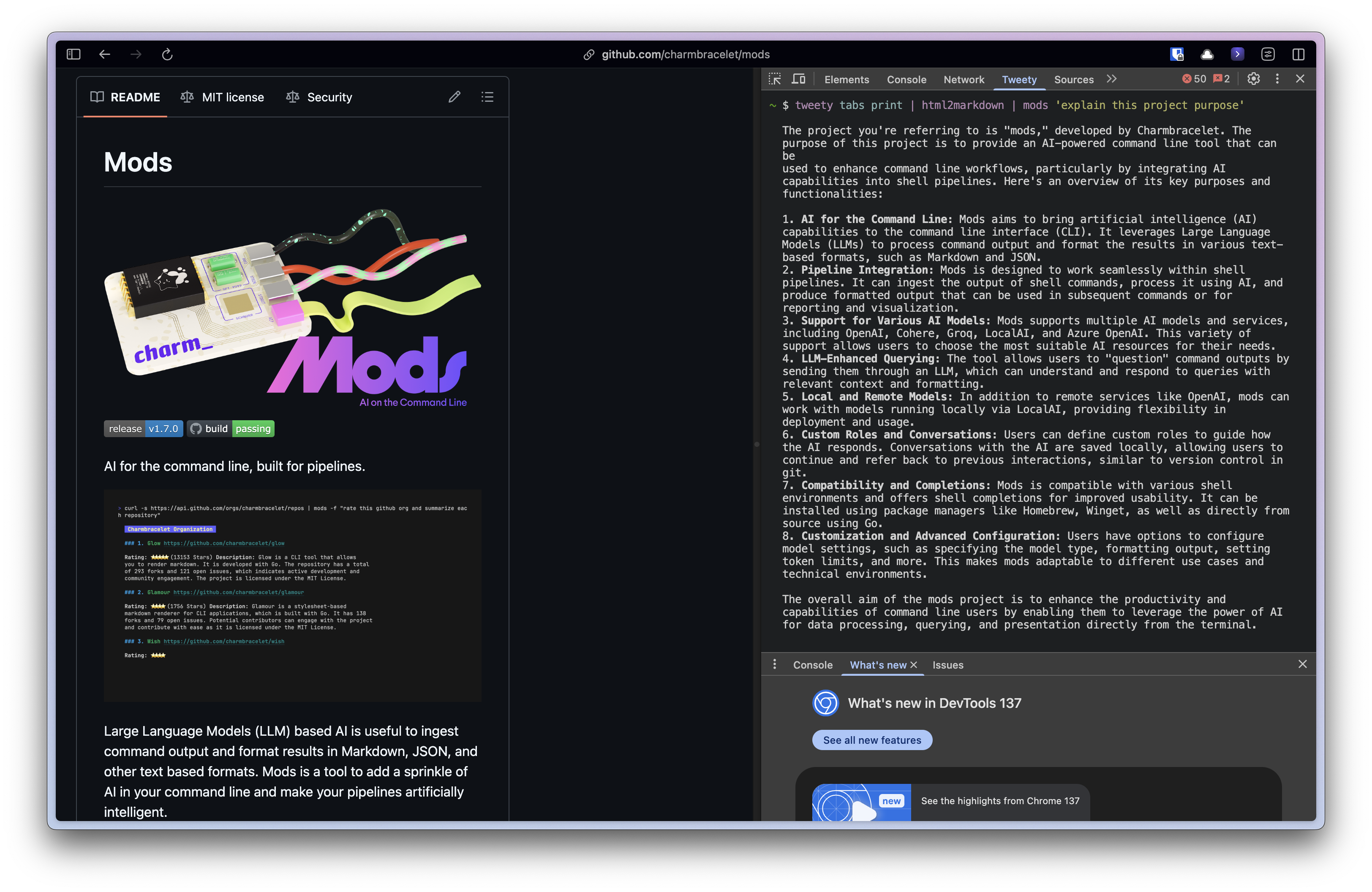
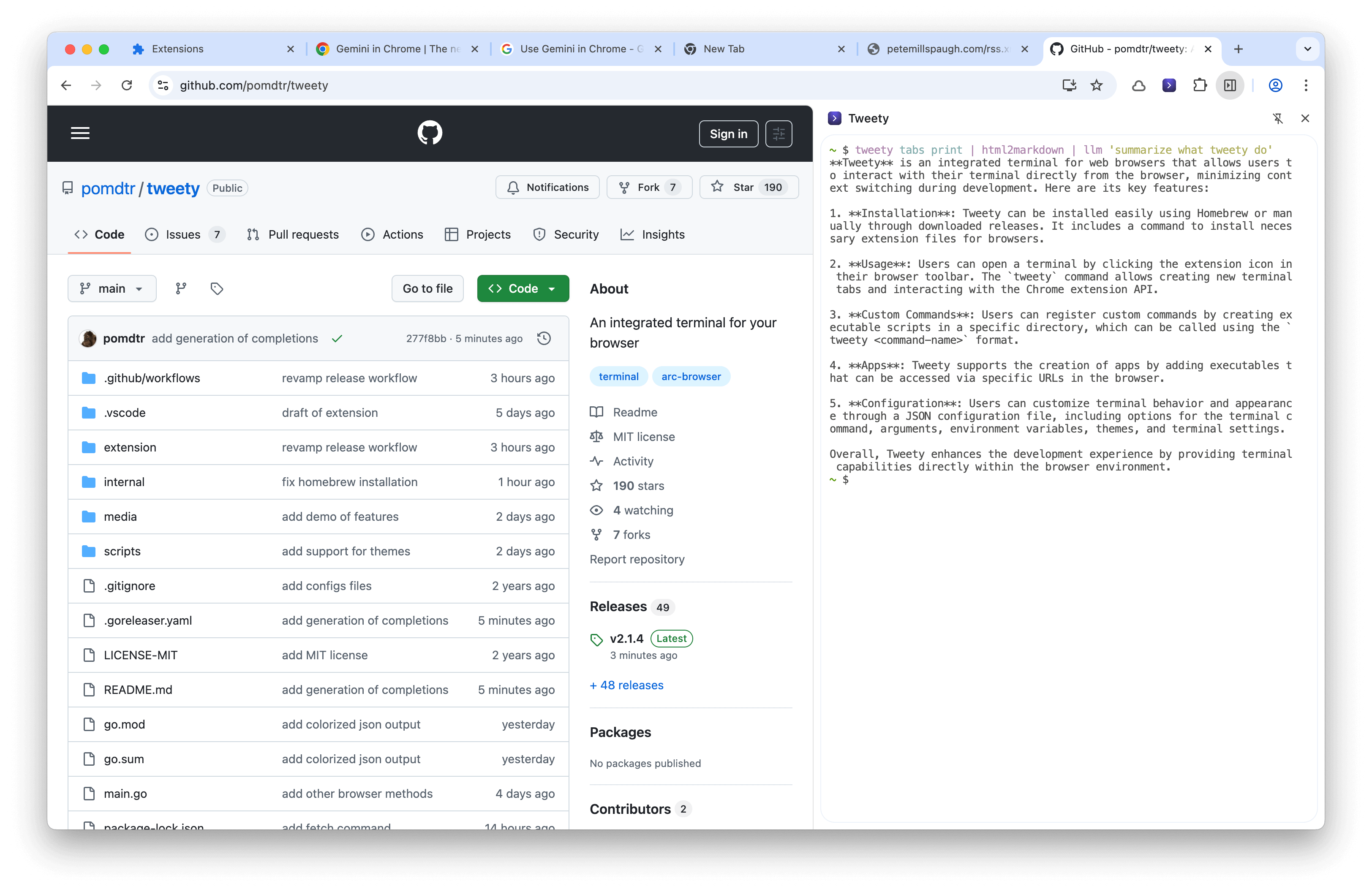
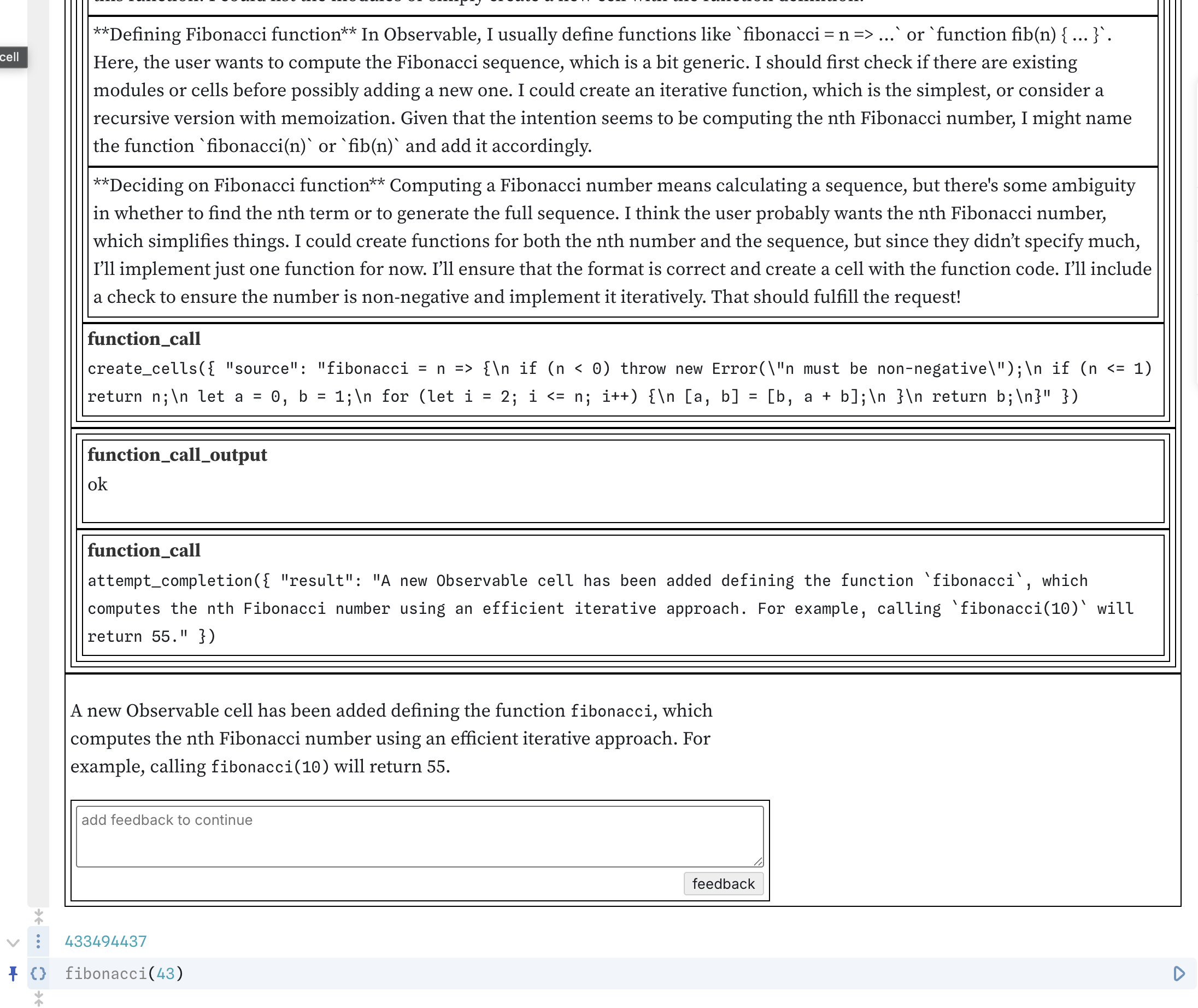
I asked again about Robust Computing, and I think they made some progress
🎥 Algot Tutorial via Beni Cherniavsky-Paskin
🧵 conversation

algot.org — a research visual, by-demonstration (aka code while seeing concrete values 🍰), language operating on graphs. Papers largely closed-access but preprints here.
I find it a bit hard to imagine how one uses it from screenshots, and ~didn't find videos / lectures?~ OK here's a (silent) demo
In some ways similar to Subsequently in de-ambiguating user intent by "demonstration" not being "say the result" but "pick an action".
🧵 conversation
My friend wrote this CHI ‘25 system paper (open access). Very cool

🧵 conversation
I’m at CHI right now and just saw this talk. Haven’t read the paper yet, but it seems like it might have some interesting takeaways about a population of scientific programmers with interesting, idiosyncratic needs
Marine science researchers are heavy users of software tools and systems such as statistics packages, visualization tools, and online data catalogues. Following a constructivist grounded theory approach, we conduct a semi-structured interview study of 23 marine science researchers and research supports within a North American university, to understand their perceptions of and approaches towards using both graphical and code-based software tools and systems. We propose the concept of fragmentation to represent how various factors lead to isolated pockets of views and practices concerning software tool use during the research process. These factors include informal learning of tools, preferences towards doing things from scratch, and a push towards more code-based tools. Based on our findings, we suggest design priorities for user interfaces that could more effectively help support marine scientists make and use software tools and systems.
🧵 conversation

"Cognitive Tools for Making the Invisible Visible" by Judy Fan (2025)
In the 17th century, the Cartesian coordinate system was groundbreaking. It exposed the unity between algebra and geometry, accelerating the development of the math that took humans to the moon. It was not just another concept, but a cognitive tool that people could wield to express abstract ideas in visual form, thereby expanding their capacity to think and generate new insights about a variety of other problems. Research in my lab aims to uncover the psychological mechanisms that explain how humans have come to deploy these technologies in such innovative ways to learn, share knowledge, and create new things. In the first part of this talk, I will provide an overview of our work investigating drawing — one of humanity's most enduring and versatile tools. Across several empirical and computational studies, I’ll argue that drawing not only provides a window into how people perceive and understand the visual world, but also accelerates the ability to learn and communicate useful abstractions. In the second part of this talk, I will preview an emerging line of work in our lab investigating the cognitive foundations of data visualization — one of humanity's more recent inventions for making the invisible visible. I will close by noting the broader implications of embracing the continually expanding suite of cognitive tools for accelerating the development of new technologies for augmenting human intelligence.
🧵 conversation
I find this fascinating. The way my mind works, , I found Merkle's 20 minute talk to be very informative (included near bottom of post). Digital computation was done with tubes, then with transistors and now there is a suggestion that mechanical devices might supersede transistors. The NAND gate is fundamental to how CPUs work. If you can implement NAND, you can implement a CPU.
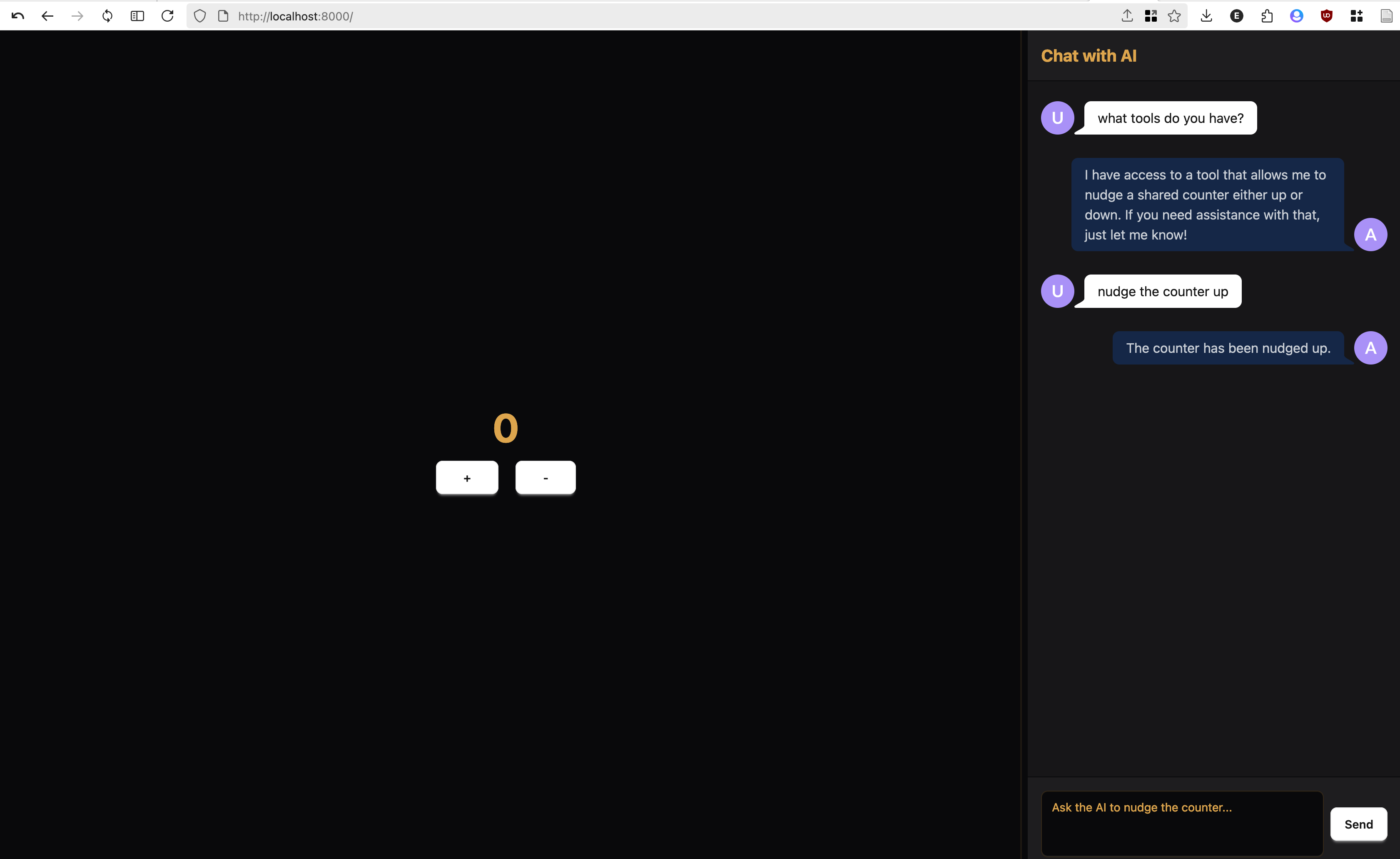
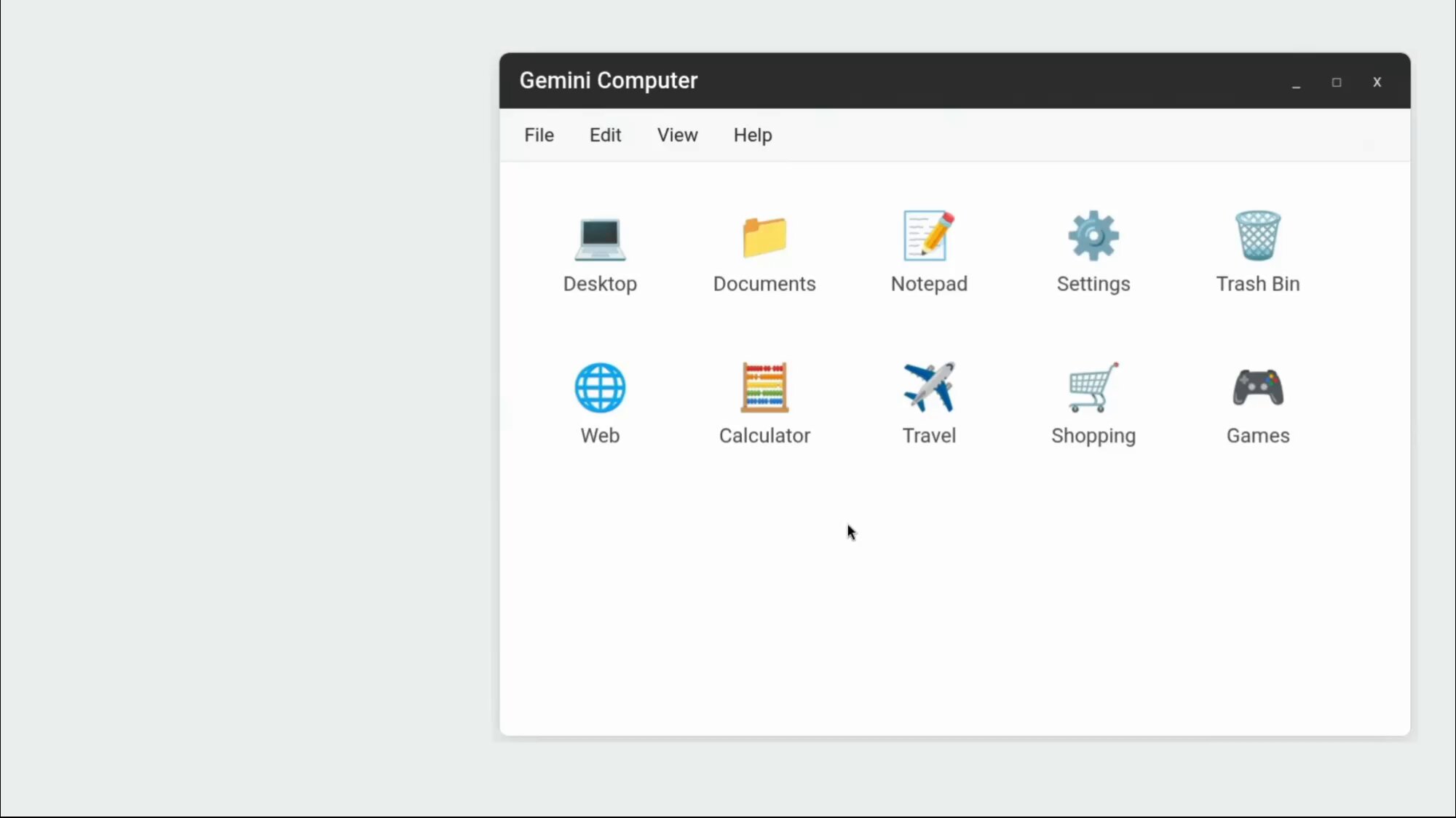
🤖
🧵 conversation
People have been talking about ChatGPT's obsequiousness recently, but what surprised today was the attempt at being opinionated. Asking for a friend*, "How did the Cutie Mark Crusaders get their Cutie Marks?" Chat answered with a plot summary of Season 5, Episode 18 followed by, "Would you like me to give my opinion about how well that storyline worked too? (I have thoughts.)"
Of course I said, "Do you? Do tell."
Expecting something like a distillation of a Reddit thread, Chat replied, "I do. I think it was one of the most earned moments in the whole show — but it also felt a little rushed . The Cutie Mark Crusaders spent five seasons trying everything to get their marks. [Details about how the resolution is apt.] That said, the episode jammed a lot into 22 minutes. [Five bullets about major the episode.] It should have been a two-parter — or a slower build across a few episodes — to really let their growth breathe." And so on.
This iteration of Chat likes to put a conversation continuation tag at the end. Following up, Chat goes full fanfic.
👨🏽💻 By 🐘 @marianoguerra@hachyderm.io 🐦 @warianoguerra
💬 Not a member yet? Check the Future of Coding Community
✉️ Not subscribed yet? Subscribe to the Newsletter / Archive / RSS
🎙️ Prefer podcasts? check the Future of Coding Podcast



![]()