
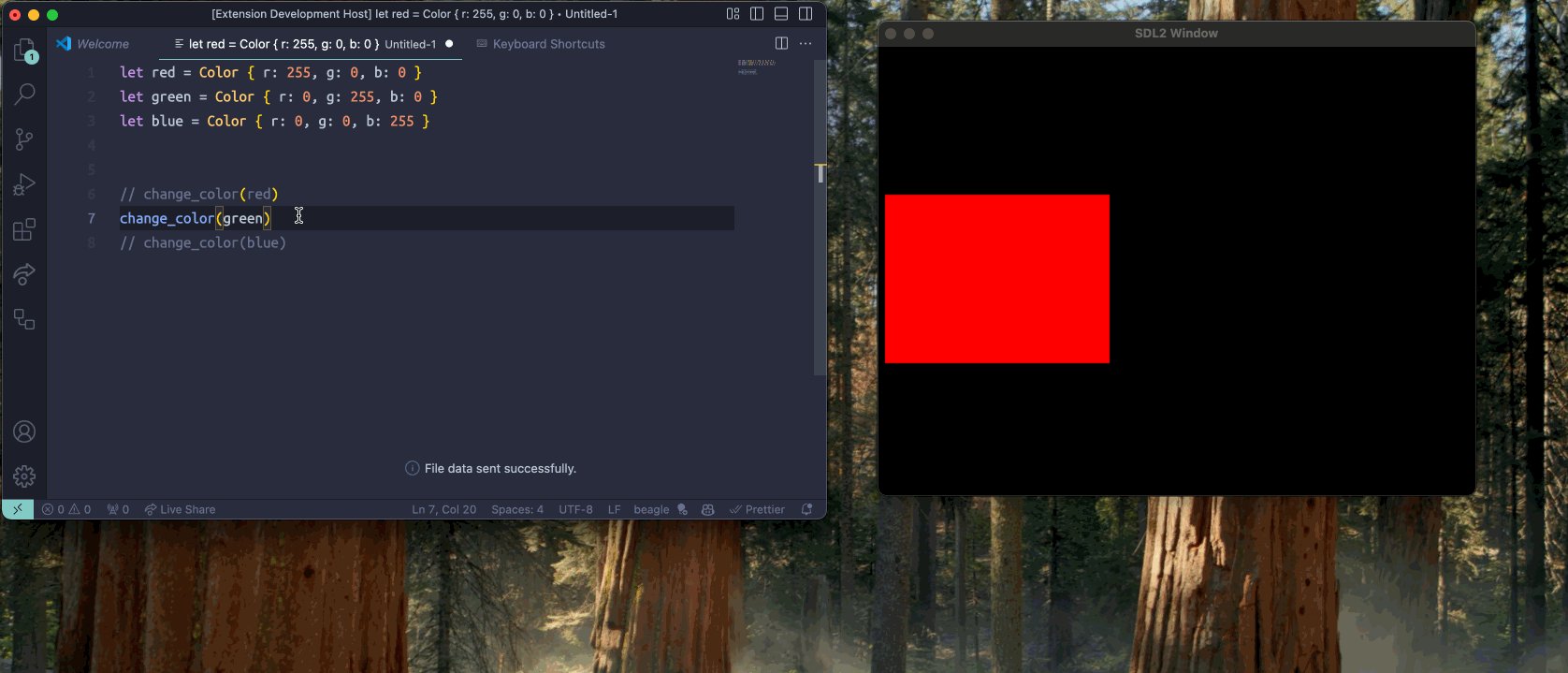
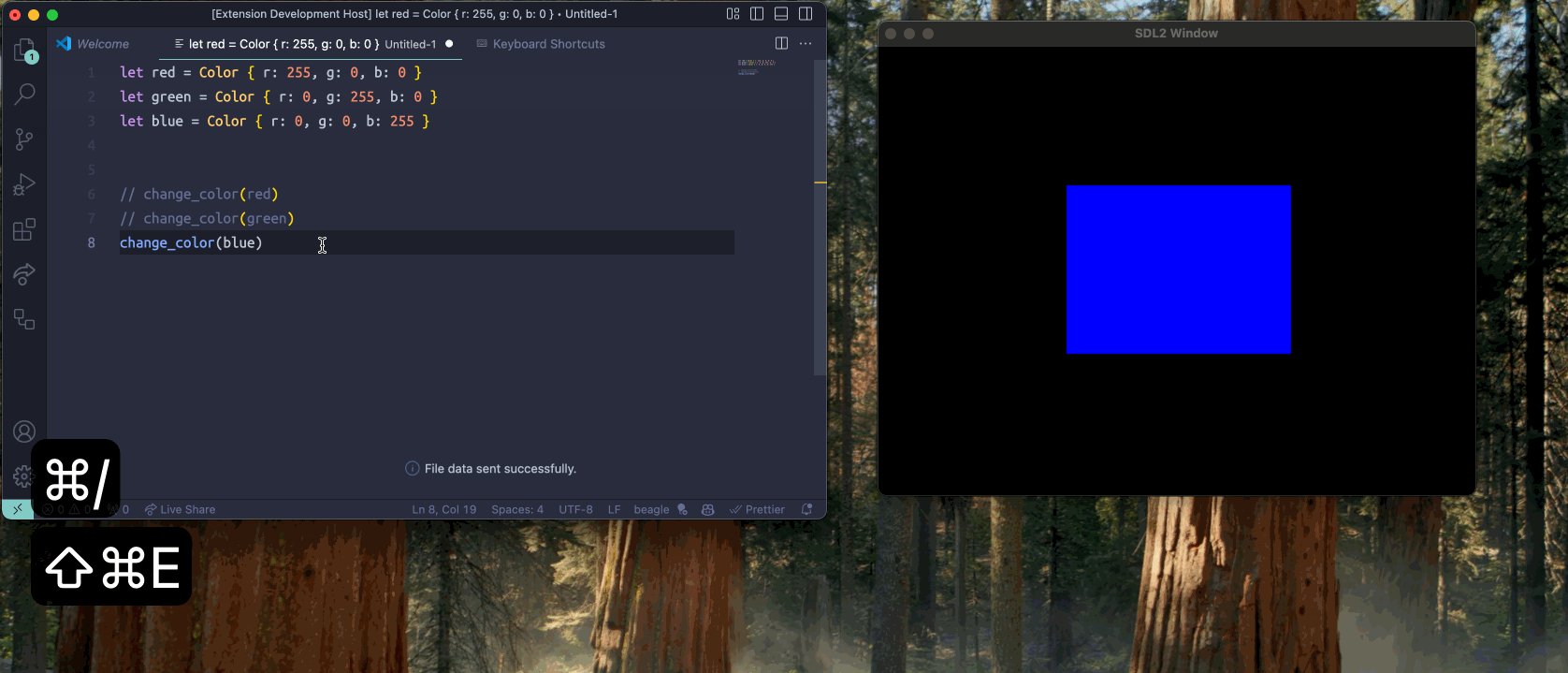
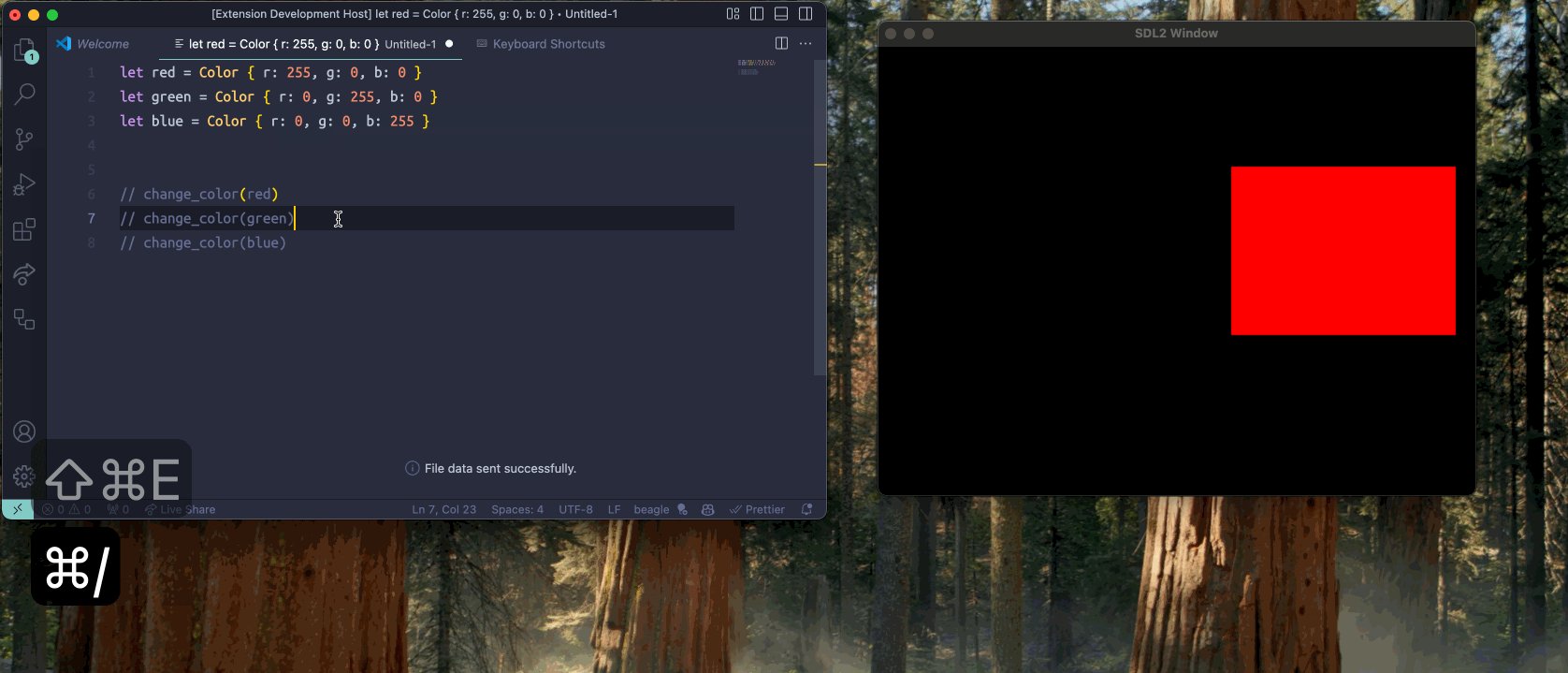
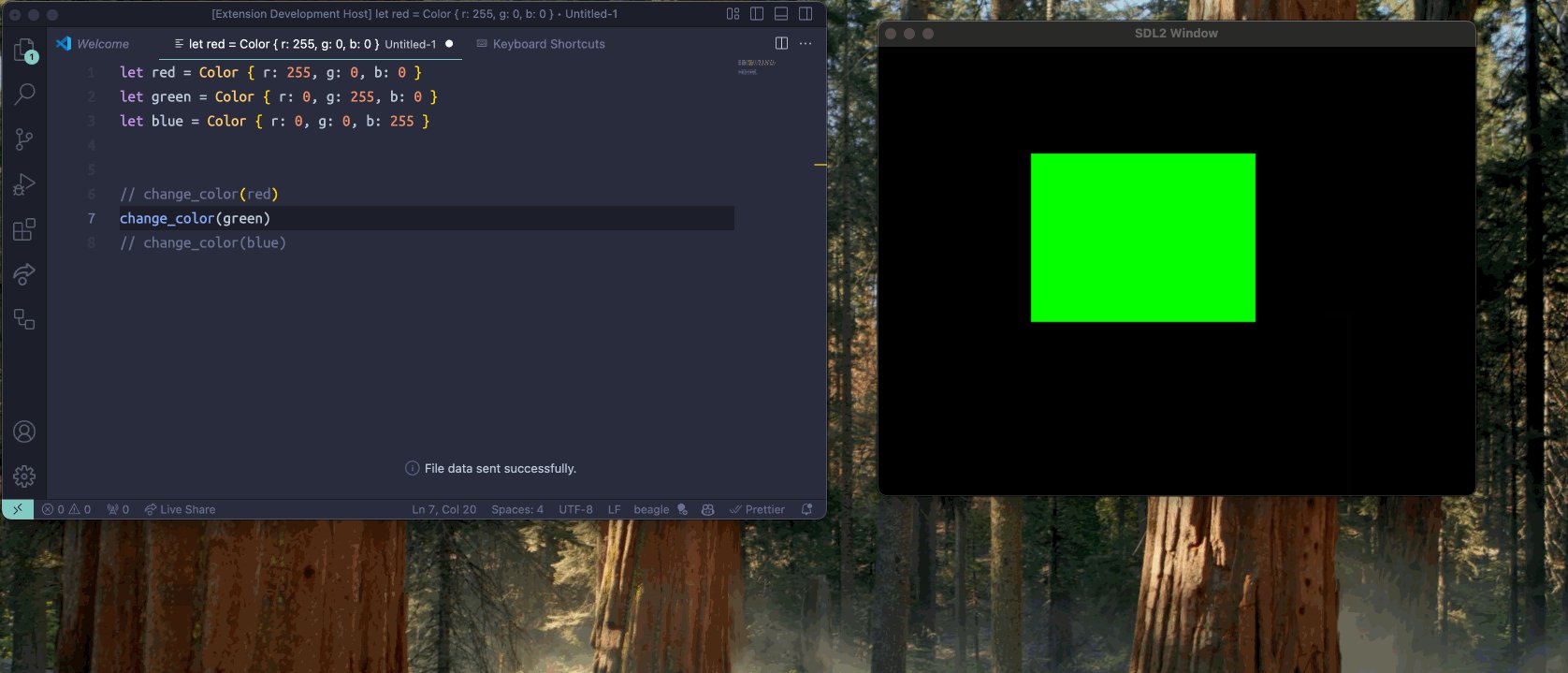
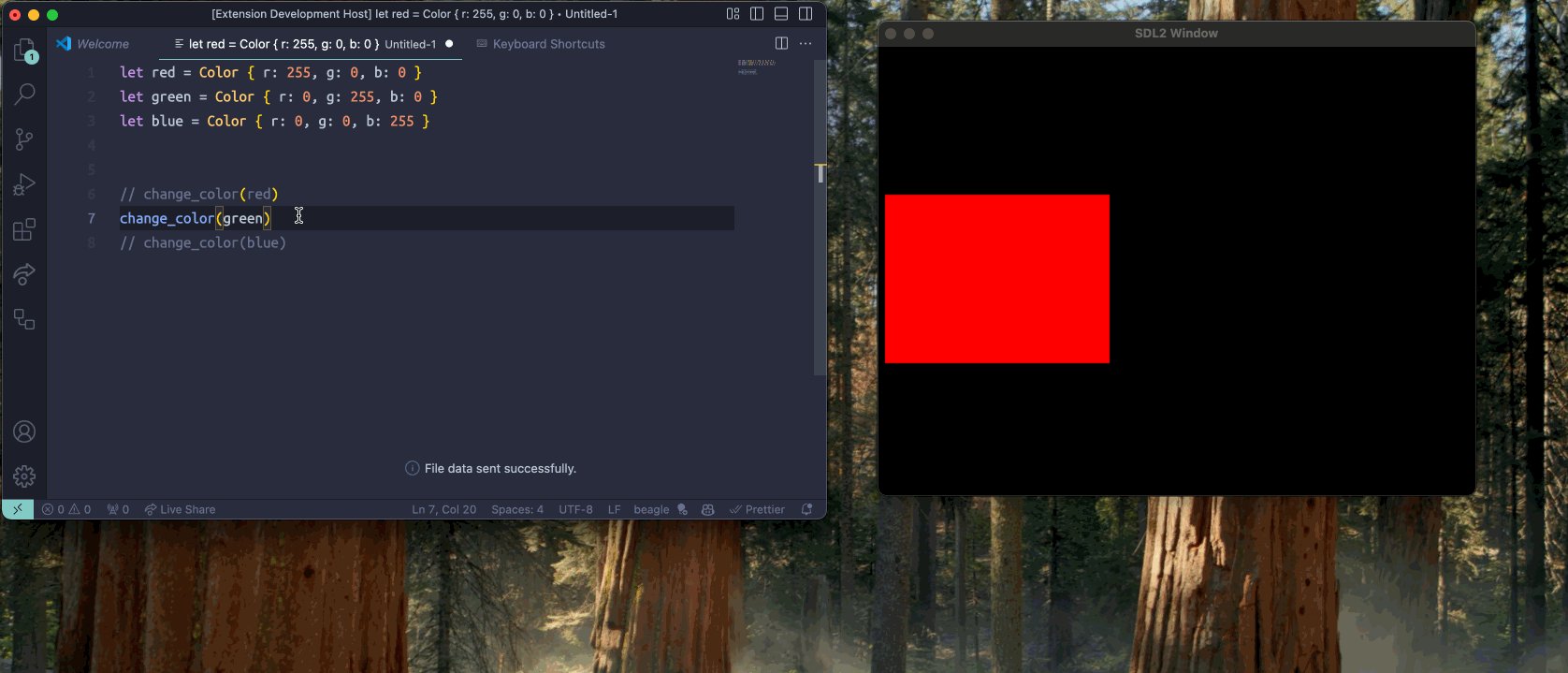
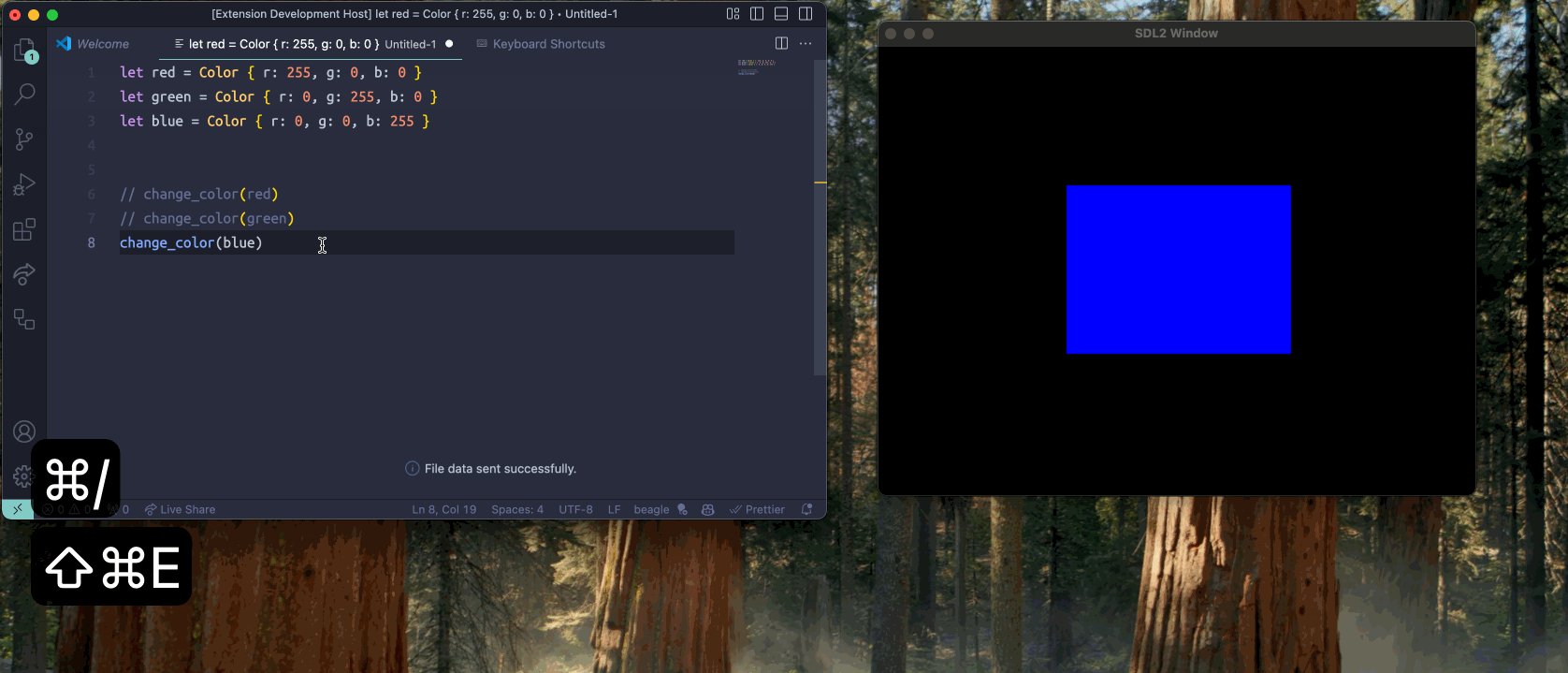
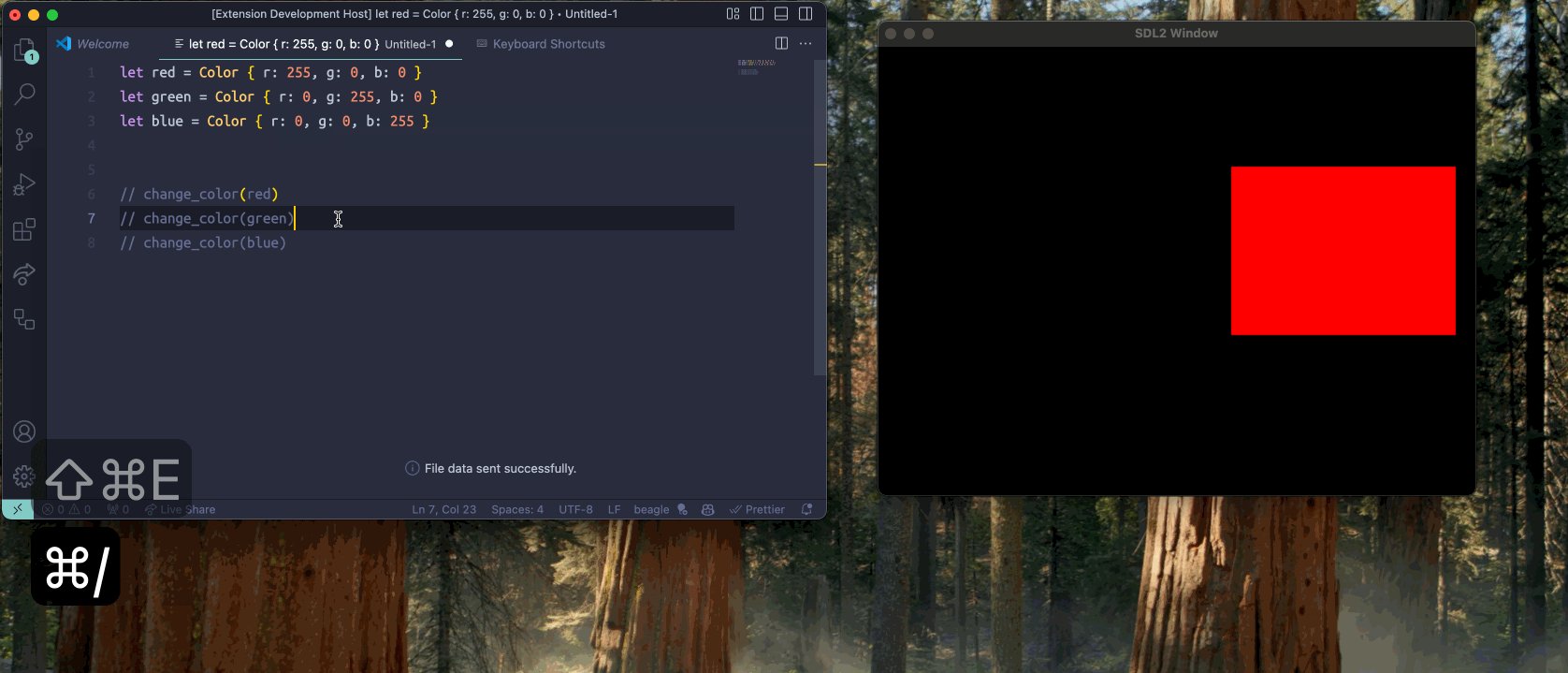
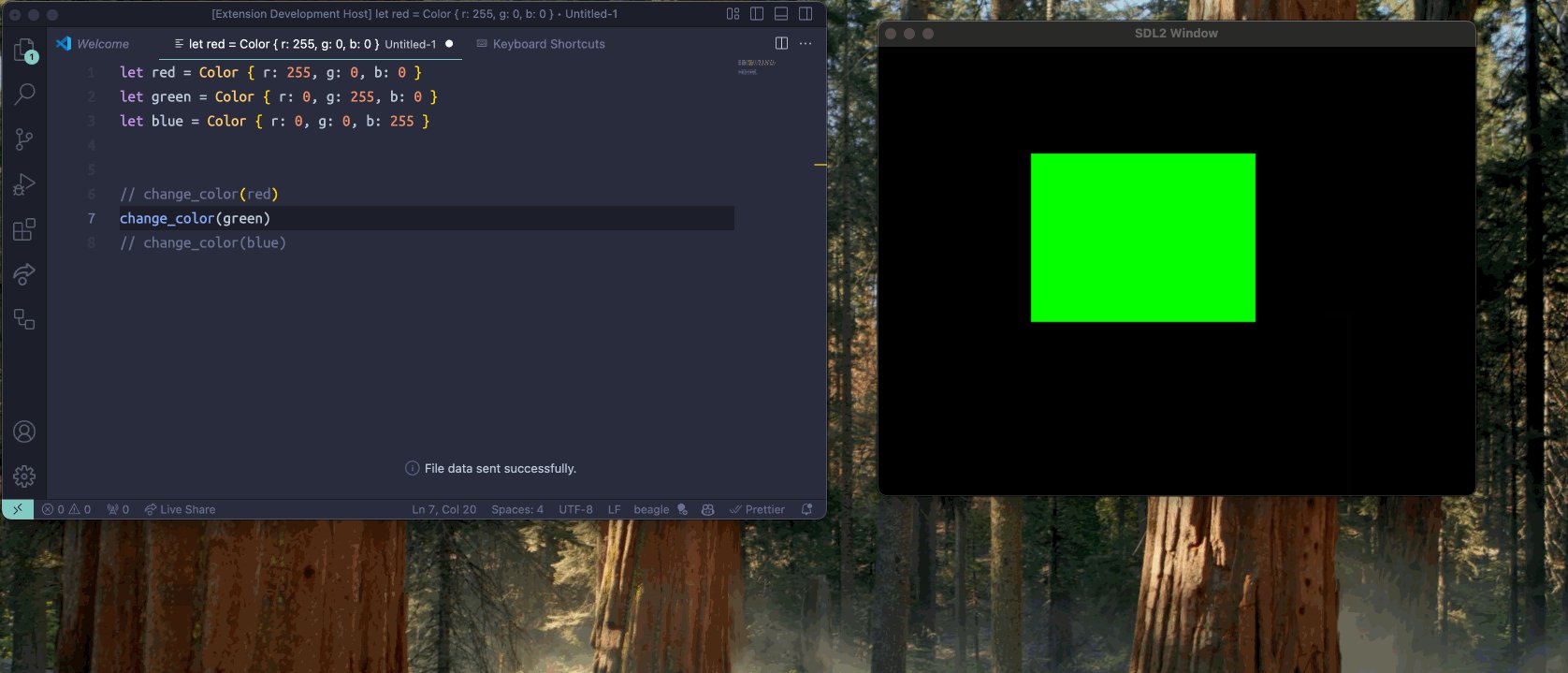
Finally getting to work on beagle again. I was able to get some Cffi working. So here you see a simple sdl application and a socket server on a background thread. I made a quick vs code extension that sends the contents of a buffer to this socket and the code evals. Now I have a quick and simple live coding setup. Here I just invoke a function, but you can redefine functions as well. I need to work on live redefinition of structs and all sorts of bugs and edge cases. But it's pretty exciting to see some real stuff working!

What is beagle? It doesn't look like you've mentioned it here before..
Ahh, yeah sorry. I've named my language I've been working on Beagle. So all the previous posts about a dynamically typed functional language I'm working on is about that.
Working on a native CSS mixin that would allow to easily debug any other custom properties in CSS by outputting their value into ::after pseudo-element. It is sometimes frustrating doing various complex calculations in CSS while not seeing the result itself (without applying it to something), and without looking into devtools (which is nice, but can be slow). So, being able to just output some CSS variable, calculation, viewport, or container unit for any element just by assigning a single CSS variable will be very useful.
(the code for achieving this is overcomplicated — but 100% fine for debugging purposes; I'll try to write an article about it in the next few weeks)
Nope! In the screenshot, the left part is displayed with attr() , but the right part is “calculated” from the value of the variable and then output as CSS counters. Basically, the only way to output values from variables in CSS into content , and there is a lot going on in order to achieve this haha.
got the notebook cell visualizer finished. Its the final part MVP part for an userspace Observable-like experience off the platform, but I still need to actually put all the pieces together so its not hugely interesting yet observablehq.com/@tomlarkworthy/visualizer.
so previously I created a small tool that creates commits on every file change
and though it was very fun in the beginning it turned out to be a trouble to remember what I actually did
so now I downgraded it to just "create a new feature branch if I make some changed on main branch and stage everything"
Comments? I often do exploratory programming and end up thinking "this worked just a 1/2 hour ago, maybe I should revert to that?" (Or "...just yesterday..."). I am learning to hate off-the-shelf git. I have always thought - but haven't done anything about - that I want an auto-git that saves every change and lets me rewind. Is this the kind of thing that you found to be too much trouble?
Paul Tarvydas I pointed out 💬 #devlog-together@2024-11-25 my idea of creating a commit at the point of a comment to self. I still like this approach a lot even though I stopped using it at some point as I grew more fluent with git.
I suppose it depends on what the goal is. In that previous thread the goal seemed to be to see a very fine-grained history. Oleksandr Kryvonos I don't follow what you mean here by "it turned out to be a lot of trouble to remember what I actually did". Doesn't the commit history show you exactly what you did? Is it just too noisy?
It seems to me the current approach of staging things drops the fine-grained history entirely. So maybe I was misconstruing your goal above. I'm curious to hear more.
On a tangent, I was reading about magit yesterday. I wonder how much of a difference using it would make to the experience of git.
📝 Emacsair! A walk through the Magit interface
Blog of Jonas Bernoulli
Kartik Agaram previous goal indeed was to have a fine-grained history, but it was noisy
Paul Tarvydas in my workflow I always can roll-back to stable version - this is my "main" branch.
Now when I start to explore I create a new branch first,
but making commit on every change ruined already available diff tools
so this was one of the problems with previous approach.
The way that I read this, it sounds like you have to stop and make a comment to self, pulling yourself out of "The Zone" (aka "Flow state"). Did I understand this correctly? If so, I want to aim for tools that don't interrupt my train of thought. An aspect of "exploratory" programming is that it is not methodical, you can't plan ahead nor push buttons after/before-the-fact, you need to keep motoring forward without needing to notice your tools.
Paul Tarvydas yes it is correct - now I will need to get out of the flow "The Zone" and write the comment myself.
Kartik Agaram the global goal is to explore what works for me in programming and I am thinking of a short-lived project as a means for exploration. I thought that granular history was what I wanted but it was a mistake for me.
I'm definitely interested to hear more as you figure out what you want for yourself.
Have you looked at jj ? It has an interesting-looking flow where every edit is automatically part of an automatically updating commit -- until you decide to draw a line and create a new one. I haven't worked much with it myself, but in principle it seems like a promising best of both worlds: save from the start, but you aren't forced to prematurely attach a name to what you're doing.
Oleksandr Kryvonos I conclude that "staying in The Zone" is vital during design and exploration. Most programming languages and IDEs don't emphasize this aspect and tend towards a "waterfall" model of development, i.e. you need to predict where you're going instead of simply discovering it. This sounds loosey-goosey, but is critical to actual design work. It might be a big factor in why some people love early languages like Lisp, Smalltalk, Forth, etc.
Kartik Agaram thanks for the suggestion,
I try to use Unix philosophy of "one condenced and understandable tool for one job".
Next I want to create a pattern matching natural language agent similar to ELIZA ( github.com/norvig/paip-lisp/blob/main/docs/chapter5.md )
Paul Tarvydas totally agree that staying in the mental flow is important.
And that environment should support fast iterations.
Oleksandr Kryvonos are you aware of Prolog, miniKanren, Nova, Ceptre, etc., for pattern-matching? That stuff was shunned in 1950 because backtracking was considered too taxing on the hardware. Today, backtracking is cheap and cuts through problems like Eliza like a hot knife through butter. [I conjecture that LLMs are just massively parallel pattern-matching devices].
Paul Tarvydas yes I am aware of Prolog, the other names are new for me
After a conversation with Jack Rusher and others about Emacs Nature, and playing with Seymour by @Alessandro Warth, I'm getting interested in building..
An environment for visualizing programs
(Not to be confused with visual programs, or visualization more generally.)
Examples, etc. in 🧵
Examples of coordinate spaces:
(x, y) or (x, y, z) . You could also imagine polar or other coordinate systems that are studied in geometry.Example messages:
print statements as a message from the "code" coordinate space to a different, 0-D (append-only so there's no notion of coordinate) space.The major question for me now is: how do you configure a buffer? You need some concise way to specify the space (perhaps just by naming from a small menu of options), handlers that listen for messages (e.g. keypress or mousepress), handlers for sending messages (e.g. widgets on the space that perform tasks when you interact with them), and generic handlers for sending messages to other buffers (e.g. print ; here I'm imagining it to send a message from some arbitrary process, through say a socket, back into the environment, with enough information to route it to the appropriate buffer accompanied by a reasonable coordinate)
Elena and I explored this space a little and you might find a useful thing or two in github.com/alltom/debugview
I think session management was the most annoying part of our approach. Like if two parts of a program want to make bar charts, suddenly there was a coordination problem, because we wanted to stick to a tadi protocol that any process with a stdout could speak and wouldn’t require a library to effectively use.
Buffer configuration is what Emacs has modes for, and Smalltalk objects (what else?). In both cases, it's a finite but possibly large list of choices.
You could have Emacs-like modes and have programs specify their mode in an initial message.