Kartik Agaram 2024-07-22 18:57:53 For the past month I've been doing something very unnatural for myself: "throwing the first one away." Going back and rewriting an aspect of a working program just to improve one property of the code rather than the behavior: eliminating all derived data structures and re-deriving everything all the time in a performant way.
The result is a simpler API that seems applicable to pixel-based editors that use proportional fonts. Basically the problem is: as you do line-wrapping on a screen, how do you deal with interactive operations like clicking at a pixel coordinate or pressing the down arrow (which might result in a scroll). These primitives seem to make the implementation fairly self-evident: git.sr.ht/~akkartik/lines2.love/tree/main/item/move.lua#L11-28
Dennis Hansen 2024-07-26 20:18:30 Hello- little update on www.holograph.so - formerly known as the 💬 #share-your-work@2024-05-22- I am working on performance had had the nerdiest proud moment ever and figured of all people, ya'll would appreciate it.
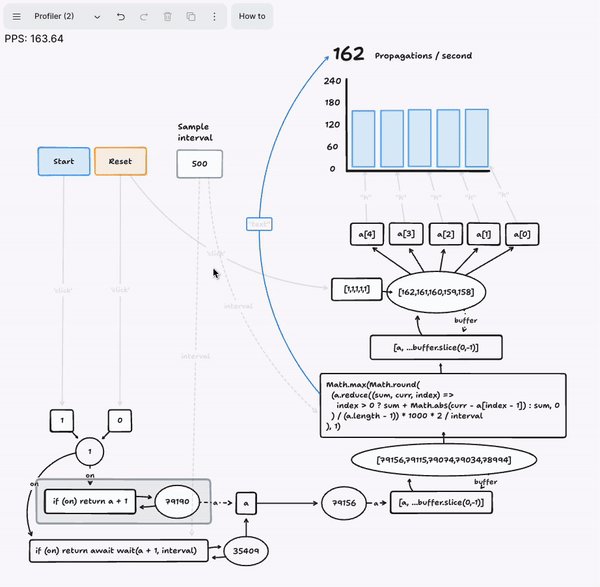
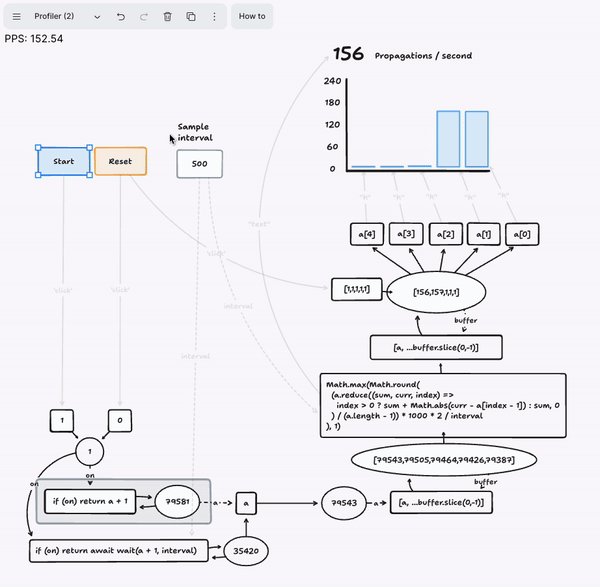
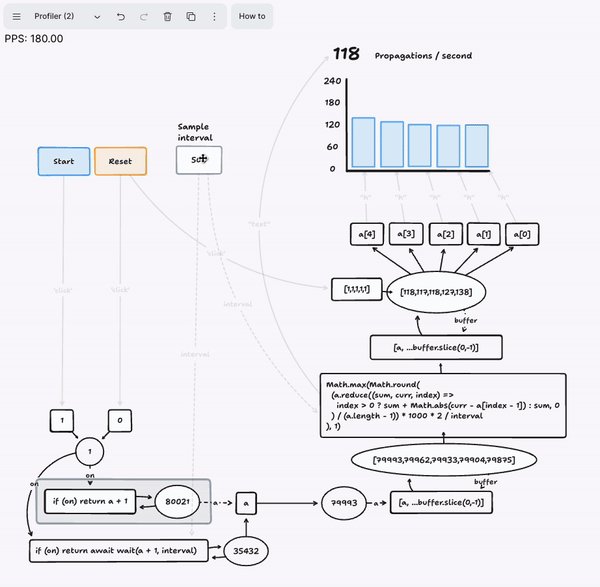
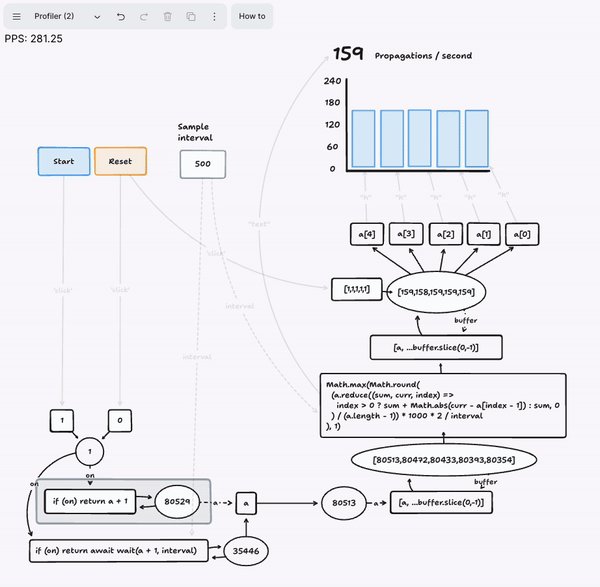
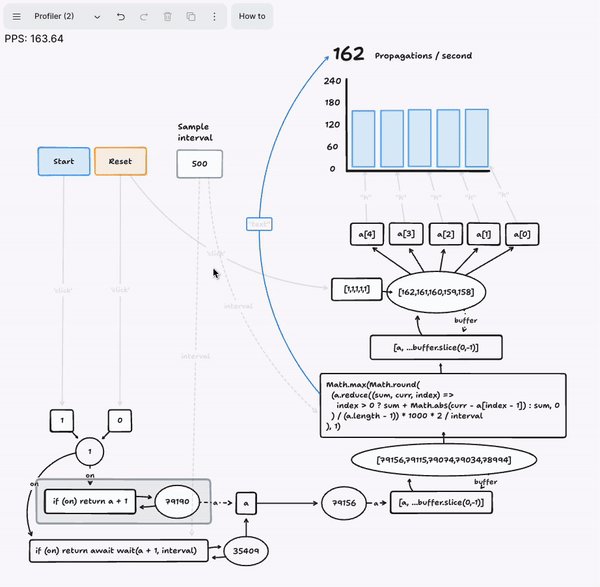
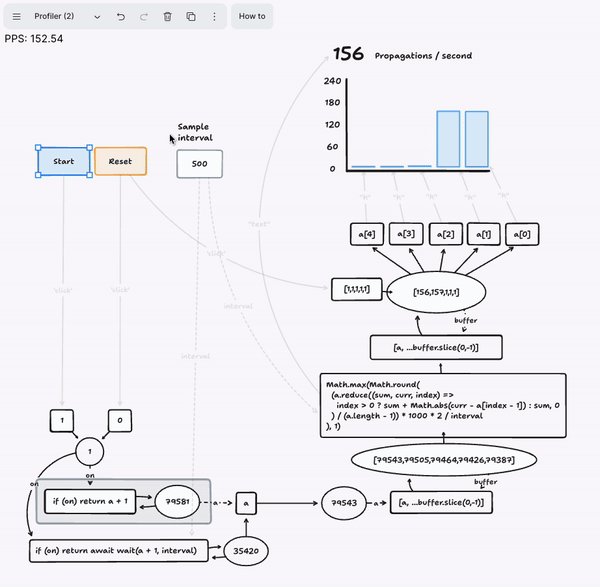
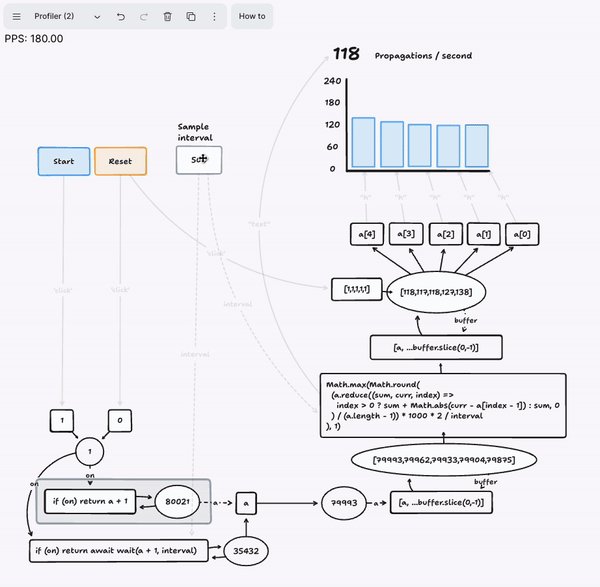
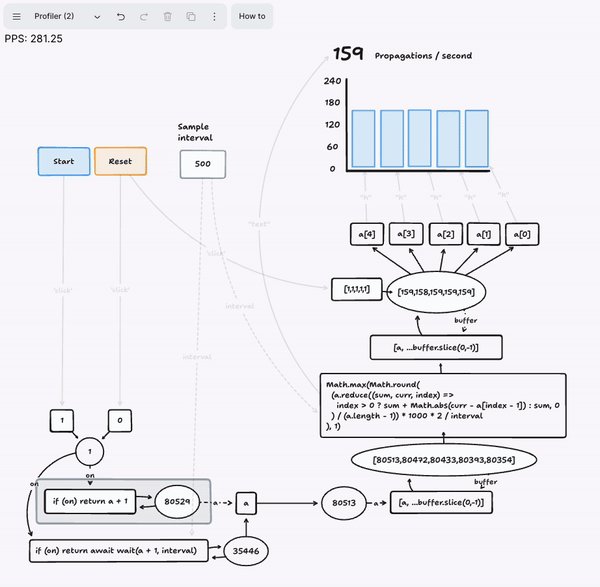
I built a propagation speed profiler in holograph to test how fast propagation was occurring for a little recursively incrementing loop (in the grey box). Im using a buffer to collect and average the values over time and another buffer to collect and display averages as a chart. You can see the propagation speed and compare it with the total Propagations Per Second (PPS in the top left). Before this work i was at a hard cap of 60 pps and now total pps often gets over 300. Still a long road ahead but it feels like a big win right now 🎉
In any case, this example demonstrates major stuff added since my first post here:
- Get and set shape properties
- Trigger click events
- Dashed arrows that don't fire propagators
- Async functions/fetch/await syntax
- Lots of cool examples to explore- including some made my folk here :)
Hope ya'll enjoyed the update! If ya'll find anything wonky or have ideas let me know !

Ivan Reese 2024-07-26 21:51:58 Do you know what the current bottleneck is?
Like, if you run this without rendering, does it get 100x faster?
Dennis Hansen 2024-07-26 22:03:09 I wish. Rendering is batched and throttled to requestAnimationFrame and rendering together takes maybe 10% cpu (purple)? The main propagate function is maybe 50% (cyan). Maybe 20% idle (all propagation is async/settimeout rn so min 4ms delay there). Going to have to really optimize the propagate function to really push the limit which shouldn’t be too bad since it’s currently garbage. And reduce unnecessary propagation. And parallelizing/webworkers. And eventually I’ll probs want the main propagation logic in c/wasm. Just gonna be a slog haha
Dennis Hansen 2024-07-27 14:50:24 Each update is constructing a partial shape object, and if it causes a downstream update, it recurses. Upon user actions, TL is handling diffing and firing a callback with changes which initiates update loop. Does that answer your question?