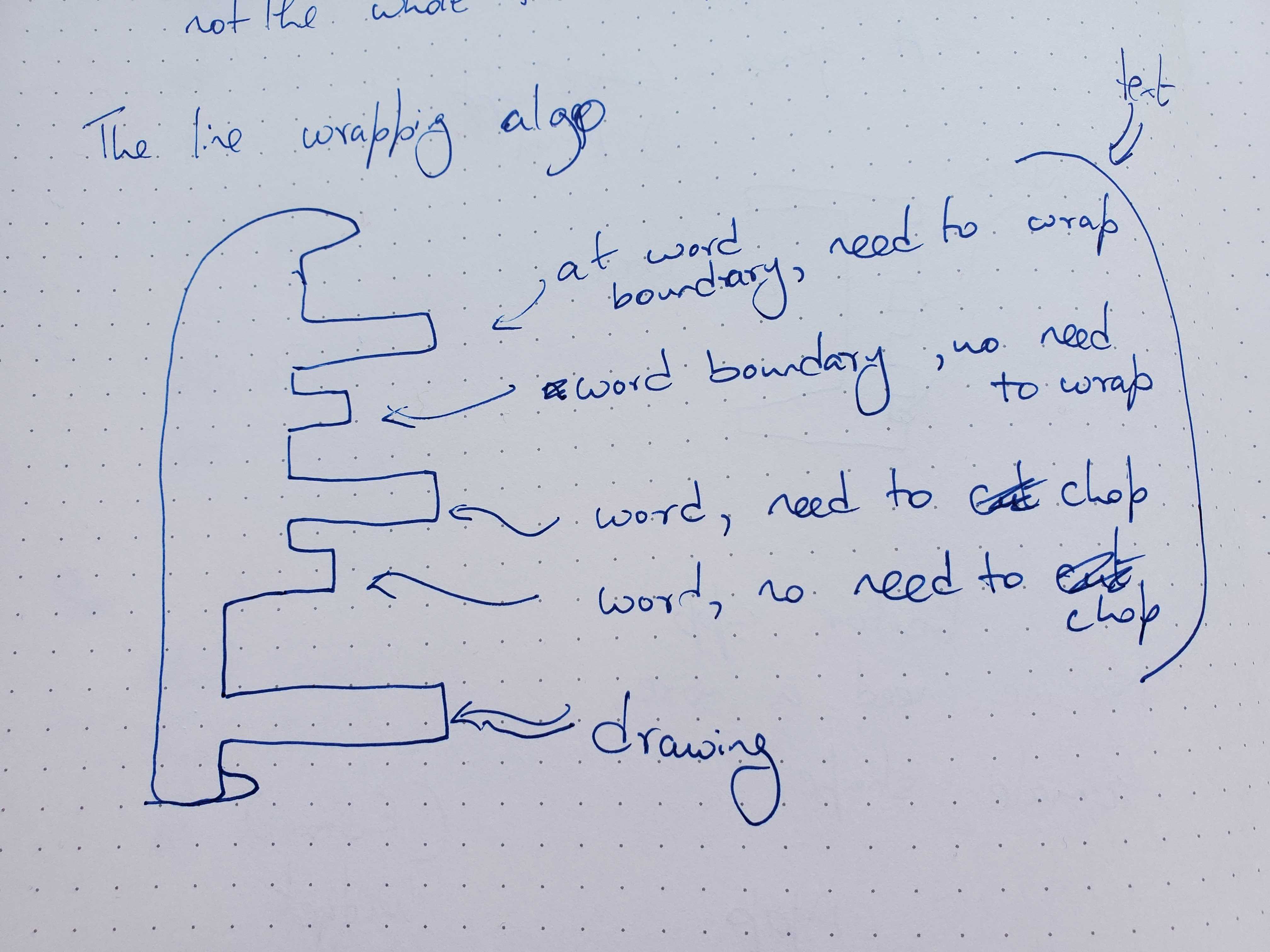
I've been slowly reading "The Nature of Order" by Christopher Alexander and slowly thinking about how to make my editor for text and line drawings more timeless. (And mostly sleeping a lot, if I'm honest.) Today the combination of the two led me to draw this shape for the line-wrapping algorithm.
Until now I've been developing the editor the "usual" way, which for me consists of needing some computation, figuring out the most convenient place to perform the computation, then squirreling away the result somewhere it's available when needed. In an effort to get myself out of the rut of the inevitable problems of indirection and cache invalidation that result, I've been trying to replace all my ad hoc data structures with on-demand computation based on the base state of the program. And what I've been ending up with is umpteen variations of this pictured algorithm, just with different code stuck on to the protrusions.
There may be an abstraction that comes out of all this, but I don't see it yet. And as CA says, a flower isn't made up of identical petals. Each one evolves uniquely as a part of the whole.

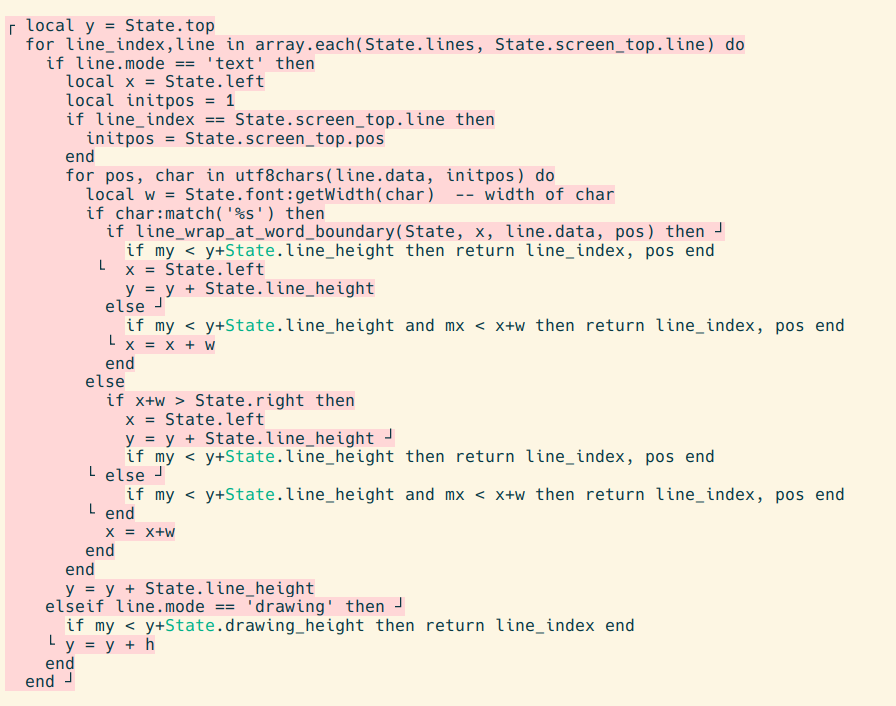
Here's the Lua code skeleton corresponding to that drawing. The ellipses are the protrusions:
for line_index, line in array.each(State.lines, State.screen_top.line) do
if line.mode == 'text' then
local initpos = 1
if line_index == State.screen_top.line then
-- top screen line
initpos = State.screen_top.pos
end
for pos, char in utf8chars(line.data, initpos) do
if char:match('%s') then
if line_wrap_at_word_boundary(State) then
...
else
...
end
else
if x+w > State.right then
...
else
...
end
end
end
else -- drawing
...
end
endThat shape doesn’t mean anything to me yet, but I love that it means something to you and that if we were to talk about it, it would probably become a useful artifact for us both to refer to as we forget the details…
I think there’s potential for semantics to be layered onto a diagram like that, in a way that can be maintained as the design evolves. It reminds me of tinlizzie.org/dbjr/high_contrast.html