
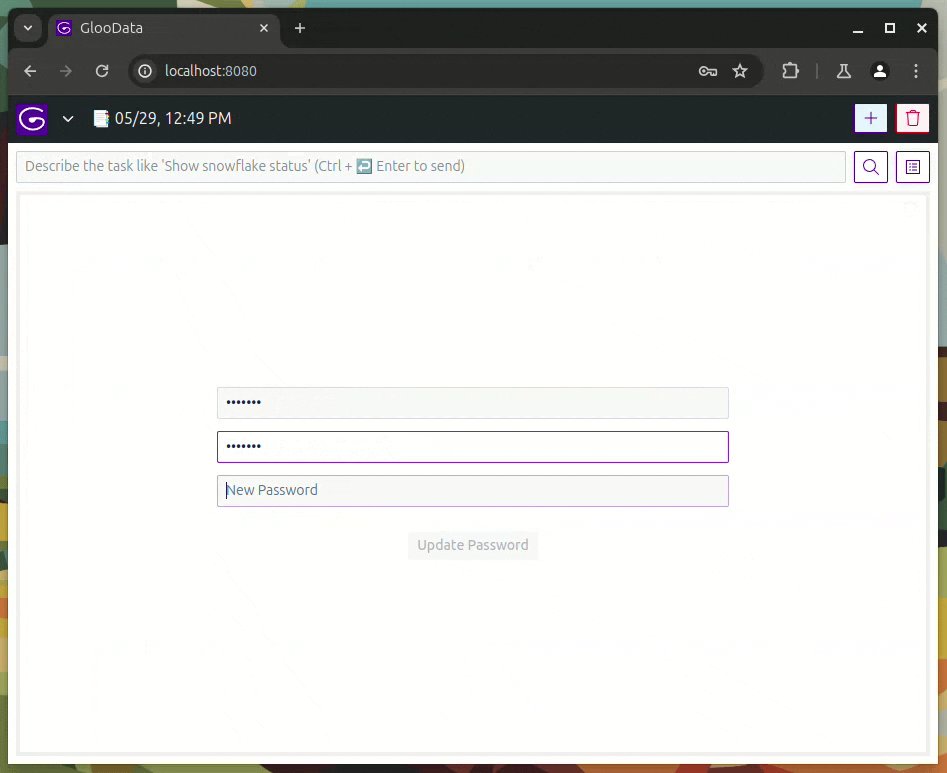
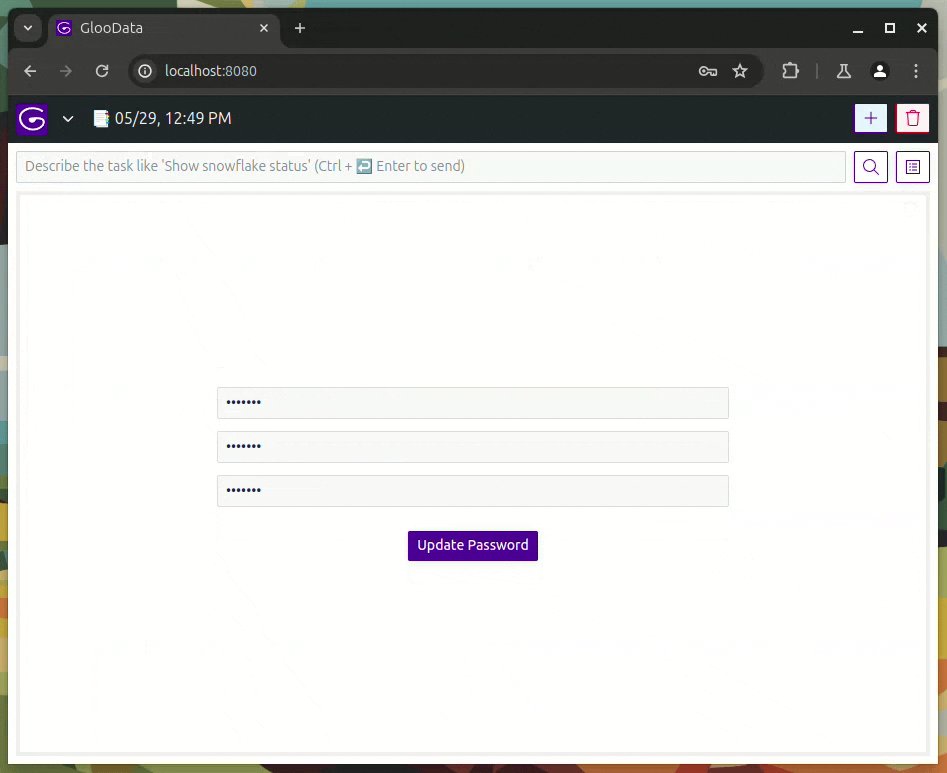
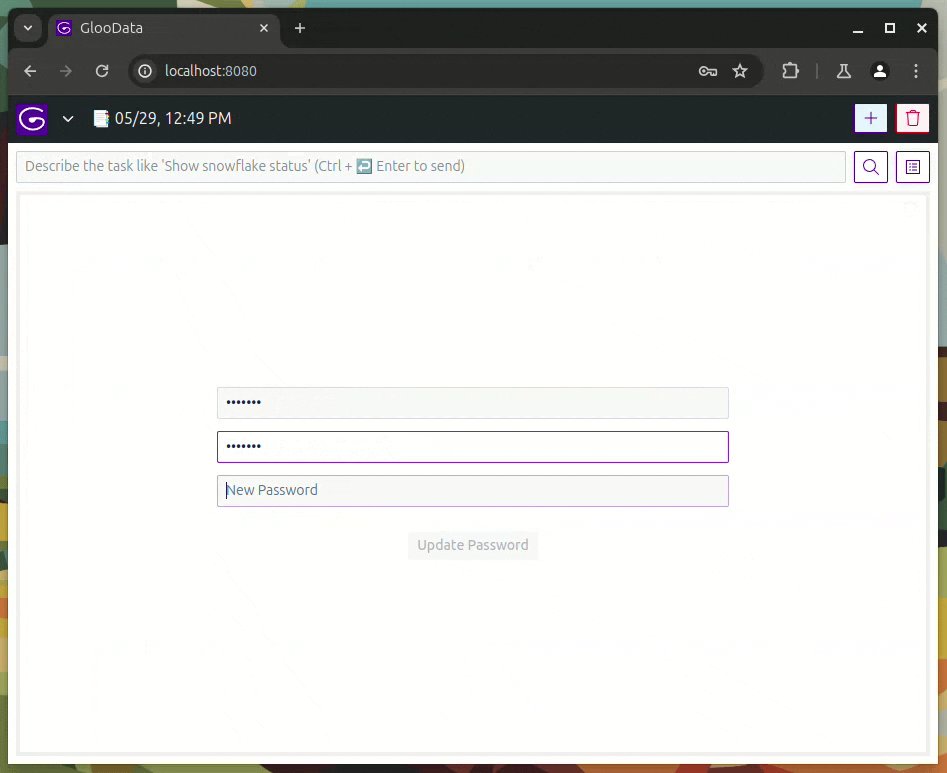
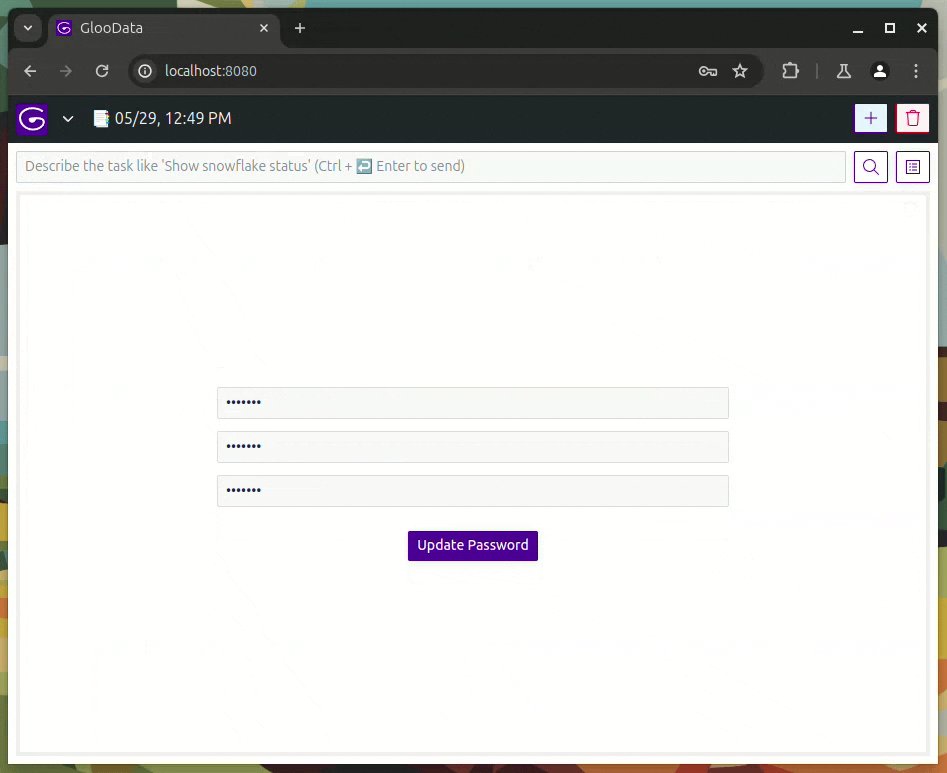
How do you update your password in gloodata?
The same way you do everything else

I made a 3D rotation explorer and I also made a big mistake in the explorer and I also fixed the mistake and now it is all good lol! Check it out and let me know what you think 🙂 vezwork.github.io/polylab/dist/demo/articles/exploring_spaces_4_and_a_half
I decided to make a pass at actually putting technical information on the calculang.dev frontpage.
My primary audience for calculang.dev is developers - due to the wide scope, I think this is important (and Steve Balmer, right?).
Other projects based on/around calculang will have a wider audience.
It's the first time I surface some information: about introspection output to help to make tools that interact with models, about a comparison to spreadsheets, a rough note about my visualization APIs. I'll expand on all these things in longer-form separately and add illustrations for some concepts (especially "flexibility"), but for now, I think it's important I have some things down that I can iterate on, and happy to hear any immediate feedback, especially about what lands especially poorly or doesn't fit! (since this is a community of developers, your feedback would be awesome for me to get to work)
I intend to push the Examples to a Gallery or Playground page instead, with just a more subtle carousal or such surfaced early in the main page
I think this is structural editor V3. this one is back to having all navigation be AST based, i.e. up tree down tree, there is no moving cursor ability
I officially promoted ReSheet from alpha to beta!
ReSheet has undergone a lot of detailed work over the last two months that might not be noticeable unless you encountered specific issues that got improved.
Noticable will be the improved starting document which makes it much clearer what ReSheet aims to achieve and how to use it. I added a demo, better documentation, and several examples. The examples aim to demonstrate what's possible with ReSheet and the potential I see in it. I think the "Examples > Custom Blocks" and "Examples > Interactive Game Dev" pages will be especially interesting to you.
"Examples > Custom Blocks" illustrates how to integrate almost any other (web/React) library/tool. I think there’s a lot of potential if we could integrate the various tools developed here. Since many are web-based, ReSheet could potentially serve as a framework to unify them. If anyone is interested in exploring this, please send me a message! 🙂
"Examples > Interactive Game Dev" showcases the possibilities for building custom Blocks in ReSheet. It uses built-in Blocks to create a simple interactive Game Editor, featuring live programming and displaying intermediate steps/results of the code.
Let me know what you think!
🎉
The little embedded ReSheets are a nice touch! And you did well with the design in the landing sheet! It does show nice versatility.
Since embedding works here, does it mean embedding into websites outside of ReSheet.dev is closer? 😀
Thanks Declan ❤ Embedding didn't get easier, but it should be easy to create a library out of ReSheet. Maybe I'll tackle that in the next days, I'll keep you updated
Hiya, I've published another article, which says pretty much the same as before, but consolidates some ideas and brings things up-to-date:
📝 From Spatial to Parallel Reality Computing
The magical mashability of Parallel Reality Computing...
It uses the Spatial Computing angle again, as it's a handy launchpad.
It has lots of pictures! I know people like pictures.
I keep thinking I want a makerspace in VR, like lathes and things that work on polygon meshes and craft "tangible" VR objects, and a group of you work together to customize your space and hang out. I guess your article is about AR but virtual tools would still work.
Sounds like a great vision. My article at heart is about neither AR /or/ VR, really! Have you seen Resonite?
I made a video explainer about raycasting, using a new experimental environment for calculang
Nice! I love how you can follow how the code is working with the results of the calculations in the code itself and the visualisations. I wonder what's custom built for this example and what works for any use-case.
Also, is this new environment somewhere available to try out?
Thanks Daniel!
I use Observable Framework, and its reactive JS. It doesn't have many mechanisms to encapsulate its own reactive code but I can consolidate common bits like the layout, editor, devtools in a TEMPLATE.md file that I include in other ("custom") OF md files: in this case raycasting.md
To show the workings like that we need to know values to use for every input, so there is a stateful 'cursor' object that custom code must set; also a stateful array of visible formulae that it can set if it wants to. The cursor object is handy anyways because custom code uses it to to make its visualizations/etc anyways.
raycasting.md custom code is dense on code for the visualizations: basically everything on the right hand side, and that includes signal handlers on the visualizations which use setters for the cursor object to set inputs, visible formulas to select formulas, and button controls to set a key stream input to the cursor; also those options at the bottom right.
That code includes approx 1k lines of visualization code (Vega-Lite for the scene visual at top, much denser Vega for different layers of the visualization below it)
If the app (lets call the RHS an "app") wants to control the cursor (=> the workings) and navigate the formulas then it needs to tie the handling of that into signal/event listeners.
That can be in a 'far less' elaborate way, for instance in this example: calculang-editables.netlify.app/savings (an earlier one where you can't see the workings on top of code, but they are calcd underneath)
This has another feature that highlight the numbers (in the grid) used to calc a number also (just brush over them).
And this is a bit more standard and I can facilitate a good co-operation in the views with less custom code.
In the example in the video though - there's some code to manage the cursor and formulae we are navigating (but I think we need to expect it)
There was a mash of experimentation in the codebase that gives it a poor structure and fragments work around calculang, so haven't released it yet but I'll think about it in the week