Paul Tarvydas 2024-05-07 03:09:04 Personal Dynamic Media 2024-05-07 03:23:36 Have you ever played with SNOBOL, Icon, Prolog, or the amb operator in a language with continuations like Scheme or Ruby?
Those are some other contexts in which you might find inspiration for ways to use backtracking instead of explicit conditionals.
Konrad Hinsen 2024-05-07 19:04:55 Term rewriting is another approach that doesn't require branching, nor any explicit control flow (though there are rules for control flow, behind the scenes).
Don Abrams 2024-05-07 23:01:30 case/pattern matching/recursion and state machine/event/transition are the two alternatives I've been playing with
Andreas S. 2024-05-08 14:57:10 Hello Future of Coding!
I'm looking for something which I would describe in the following way. There was a few years ago a article on hackernews where someone showed a kind of dynamic state transition visualization. One could setup multiple nodes and avalue flow from one node to the next but there would be also a flow back to the original node. So my question would be does anyone know what I refer to? What was the name of the diagram. I tried to search for dynamic state transition diagram but it is very scary how bad search engines are these days. So the Name of the diagram , the hackernews article or related reousces would be most welcome. Thank you 🙂
Ivan Reese 2024-05-08 19:14:29 Can you describe what the system looked like, aesthetically?
Also, how was it demoed? Images? Gifs? A video?
Arvind Thyagarajan 2024-05-08 20:47:55 Given your keywords I'm going to go with state machines and xstate js
Andreas S. 2024-05-09 07:55:48 Thanks a lot for the answers so far! Ivan Reese Yes, I should have included a visual description in the first place 😅 here it is:
Andreas S. 2024-05-09 07:57:10 the diagram was active all the time which means the numbers on the arrows would flow between the circles constantly. And there was some option to modify the "amount" of flow between the nodes.
Andreas S. 2024-05-09 08:07:27 I just found this here in thinking together: vyaakaran.vercel.app/playground/tab/0 it has kind of similar elements, but the important part of the thing I'm looking for that it was "running" all the time and you could play with the flow values between the nodes.
📝 Vyaakaran Playground
Visualize automata, parsers and formal languages right on the browser in an easy to use interface with Vyaakaran.
Elliot 2024-05-09 13:59:33
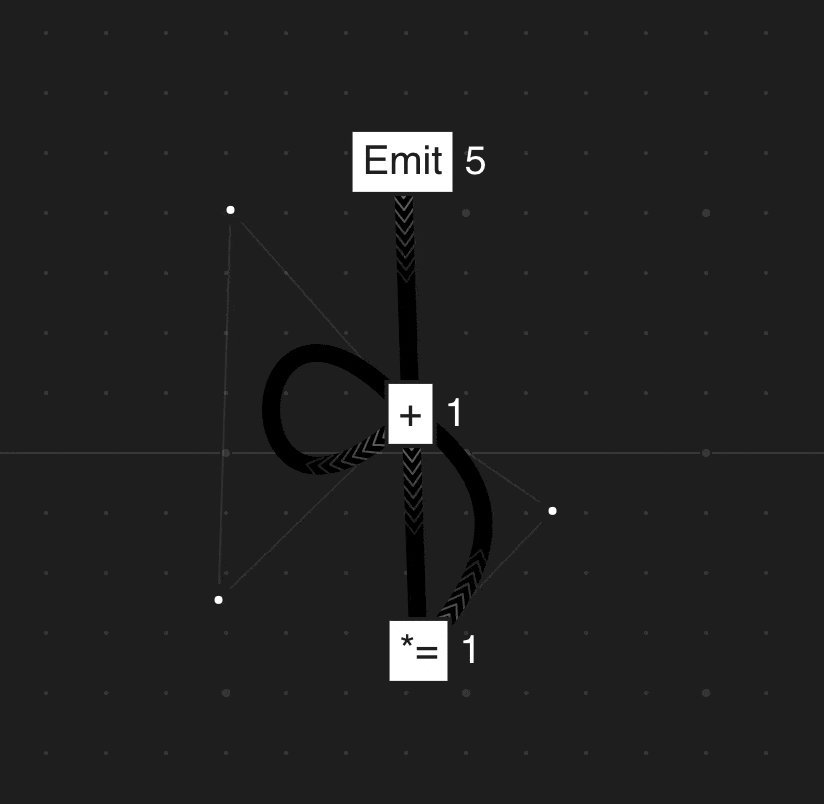
🐦 Ivan Reese (@spiralganglion) on X: This is my new project, Hest.
• A drawing tool with visual programming features.
• Everything is both code and data.
• Execution happens in time and space.
• You control time.
Here it is doing "shitty math" — where your operators are little boxes. #screenshotsaturday

Andreas S. 2024-05-09 16:59:47 If I understand the gif correct then it can also flow backward, the thing I remembered had two "flows" between nodes one going to the nexte node and one coming from the next node. But otherwise this does (even more) what I was looking for thanks!
Andreas S. 2024-05-10 18:14:45 The side I played with really used circles. I’m more general terms. How would you search for that on google/bing or chat gpt?