Jack Rusher 2024-04-03 11:03:02 happy to see the de-tinyletter script 🙂
Ivan Reese 2024-04-03 20:55:37 Today, I'm trying to get function signatures for all the std lib stuff in JS… at runtime. Current attempt is converting various d.ts files from the typescript package (like, say, es5.d.ts) into a JSON file with just the bits I need. If that fails, I might try parsing the official WebIDL files (that are used to generate these d.ts files — at least, the dom ones).
If there's a much more obvious way to get this info, let me know. I basically just want something that, for a given function (eg: Array.prototype.splice), gives me some basic signature info (eg: 1-2 args with rest, first arg is called "index", optional second is called "delete", rest is "items"). If all else fails I'll just do .length on these functions, but I'd prefer to get names too.
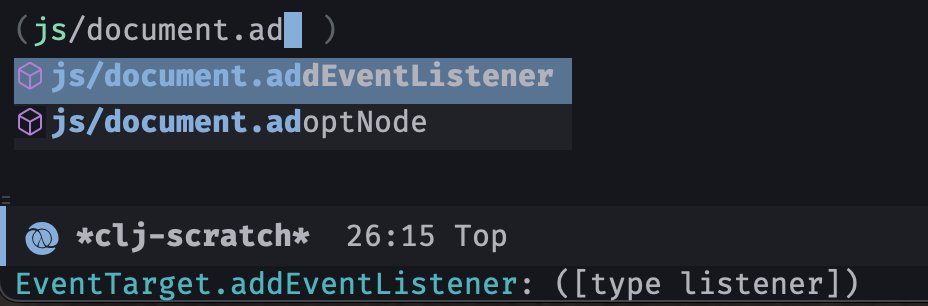
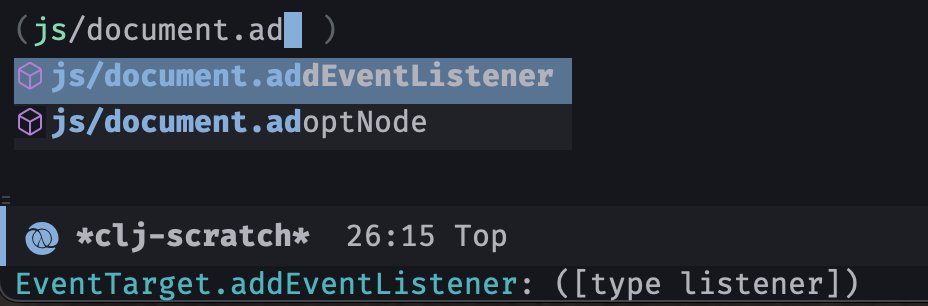
Ivan Reese 2024-04-03 21:41:12 Okay, we're in business. Add "typescript compiler" to the list of stuff going into Hest at runtime (along with "physics engine", "gradient descent", "back propagation", etc)
Ivan Reese 2024-04-03 21:44:28 Yes, I know the above doesn't show the signature info I'm interested in. I got that working separately, but didn't have a good way to screenshot it. 🤷
Jack Rusher 2024-04-04 07:51:48 Some of the APIs are pretty easy to scrape from various documentary sources, but the completist version of this task is a real horror show 🙈
Beni Cherniavsky-Paskin 2024-04-04 21:03:21 Dunno how complete, but i see Chrome devtools offers argument tooltips as you type. Where does it get that info?
Beni Cherniavsky-Paskin 2024-04-04 21:04:24 in any case TypeScript can tell you much more about arguments than just their names 👍
Ivan Reese 2024-04-04 21:16:36 Yeah, I just need to prove out a rough idea. If it works, it'll be easy enough to add more hinting.
Ivan Reese 2024-04-04 21:18:04 (Eg: Very tempted to add an LLM that can look at a function call and offer advice about usage. Or, say, answer questions like "what should the inputs to this function be if the output is X?" At runtime. In the tight main event loop.)
Jack Rusher 2024-04-05 13:40:40
🐦 Jack Rusher (@jackrusher) on X: Just to be clear: built-ins that look like "function () { [native code] }" in the browser console look like this in Hubble. Note that it not only shows the params, but also what class the method was inherited from.

Maikel van de Lisdonk 2024-04-07 19:09:34 I've been fixing some bugs in the state-machine node-type in my visual programming system "code-flow-canvas" and also added a small media-library node-type which can be used by the show-image node-type.
The show-image node-type can be controlled by the state-machine together with some UI node-types (button and slider).
The show-image node-type also has an ability to change it's css and use flow parameters/variables (currently only the incoming value of a event/value special input-type.. I want to make this more generic in the near future so that you can send custom property-bags "over the wire" to other nodes).
The timeline slider doesn't work together nicely with the slider node-type yet, so I have to work on that further.
This example can be found on demo.codeflowcanvas.io in the "examples" drop down: "Simple state machine with image and brightness". Video can be seen here : youtu.be/3t6XUXdFMZU