
...
I have been making slow but steady progress on my moldable inspector. Views are now generated lazily (on demand), and many display details have been improved.
Lessons learned:
The second comment applies mostly to corners of Common Lisp that I had never looked into before because I was writing application rather than systems code. Writing inspector views for the built-in classes made me look into the details such as the inner working of packages and classes. Why do you get the slots of a class via a specific API (the MetaObject Protocol, aka MOP) but the symbols of a package via a special clause of the LOOP macro? Historical accidents of course.
Of all the apps I've built, perhaps my favorite is git.sr.ht/~akkartik/snap.love, my box and line drawing tool. I use it constantly -- including for work. I have a terrible short term memory, and now I make quick mindmaps for every little situation where a full-screen IDE on a huge monitor is too tiny to show all the parts of the codebase I care about right now.
I seldom mess with it, but today I modified it to show gridlines any time I drag things around. Should lead to neater maps!
I've installed löve app and snap.love on my mac but get an error that a folder needs to exist at the specified path. I've created the folder "graph" in the directory where snap.love and love.app are located. But that doesn't work. What should be the correct path name?
graph should be a file not a folder, but it should also not need to be created. The app will do it for you. Did you try without creating it first and still see the same error?
Are you running from the terminal? Could you share the command you use?
To just click on the app to open, do the following:
snap .snap.zip . (Feel free to leave out assets ; it's just images for the Readme and will blow up the zip file.)snap.love .snap.love file anywhere and open it by double-clicking on it.The important thing is that the .love file has to be a "zip bomb". Expanding it shouldn't create a top-level directory. Hence the going into the folder in step 2 before creating the .zip.
Does any of this help? Thanks for trying it out!
Oh, could you also send me the whole error you saw? If LÖVE is creating a blue screen, ctrl-c should copy the message to your clipboard.
I don't quite understand why you're getting an error, hence all the questions.
[love "boot.lua"]:330: Cannot load game at path '/Users/audax/Development/kartik/snap.love'.
Make sure a folder exists at the specified path.
Traceback
[love "callbacks.lua"]:228: in function 'handler'
[C]: in function 'error'
[C]: in function 'xpcall'
[C]: in function 'xpcall'
And what was the command that got this error, if you were running it from a terminal.
This was from my first test, by clicking on the snap.love file
Thank you! I see, so snap.love is a file? And where did you get the file from? Sorry my memory is terrible. To my knowledge this particular app is only published as a repo which you should have as a directory..
Ah, I think I understand.. i tried downloading it via your link directly but probably didn't get a correct file (when visiting that link I see the repo). I'll follow your instructions which you wrote here
Yeah, thank you. Basically you'll need to run git clone on the repo link above first before those instructions. Hold on, let me just get you a .love file anyway for your convenience.
No rush, because I need to do some work in the garden first 😊
It works now! I didn't clone your repo at first, which was a simple oversight from myself...😊
Creating a .love file is klunky 😕
Do you think it would have been more obvious you had to clone if the link was github?
I was looking for a link where I could download the .love file directly
Yeah I should just make that available like I do for akkartik.name/lines.love
It's also confusing that the repo name is identical to the artifact it creates. The gap between the two is small, but still..
I listened to a podcast about Hest recently (that I wasn't even on!), and have been thinking about taking another crack at it. I'm in a really different situation now, work/life wise, and am less inhibited by idealistic ambitions (like a bunch of NIH making me write my own 3D engine, or an obsession with conceptual purity forcing me to make everything bootstrapped). Now the biggest blocker is that I only have scraps of free time, and I've been using all of it to make music. Oh, how I miss being 20 and free from obligation!
Things I would keep: data points flowing on wires, continuous time between 0 and +infinity, pick up and drop data points wherever you want
Things I might do: rewind, 3D, nested components
Things I'll probably ditch: everything else including metaprogramming, shipping some sort of runnable artifact that includes the editor, shutting off the rAF on idle, multiple renderers, modular architecture
I'd probably just make it a weird wrapper around normal-ass JS. Nodes would contain text, because that's easy. I'll just do it for fun and make it weird and useless.
I've made a new form field control for arrays of objects. The properties that go into the object can be specified and in this example I've used it to implement a simple gradient color node. This example can be viewed at demo.codeflowcanvas.io/gl and then select "Moving circle" from the examples drop-down (I just noticed a weird bug on iOS.. so please just try on desktop).
Or it can be seen in action at youtu.be/mKxsgr3TKtM .. nothing fancy at the moment, but I hope this allows for more fancy stuff in the near future.
The problem on iOS has been fix due to a problem with calling replaceChildren on a DOM node. I've replaced the code but still investigating why this doesn't work on iOS .. all other browsers that I've tested on mac/windows this worked
...
I've been thinking some more about handling what are essentially merge conflicts when editing my .love files.
As background, you can click 'edit' on my Carousel-based .love files (figure 1) to edit their source code right on your device (figure 2), whether it's a computer or mobile device. The question is how to preserve your edits in the face of changes to lower levels: either the LÖVE app or the .love file you're making changes to.
It seems to me one essential constraint of my platform choice is: upgrading the LÖVE app on a mobile device will blow away all installed .love files. Nothing I can do about this, and luckily it happens rarely enough that maybe we can live with that.
But it does mean we can't get too comfortable making edits on a mobile device. With that in mind, I'm trying out the following flow:
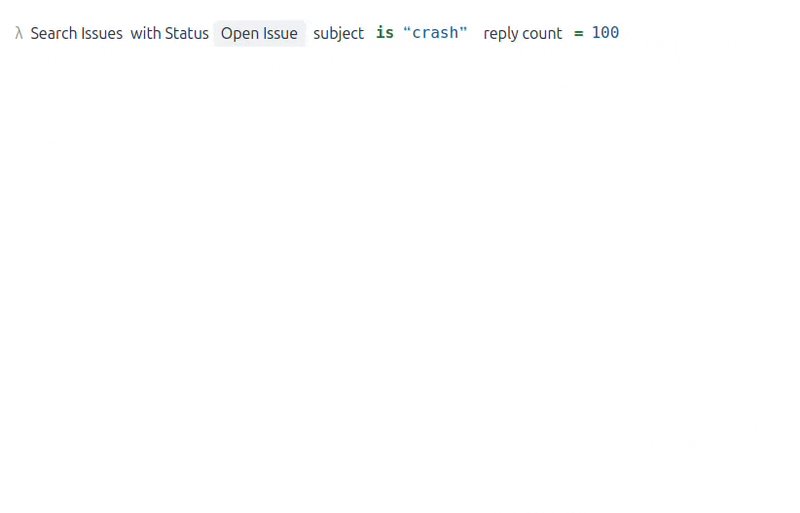
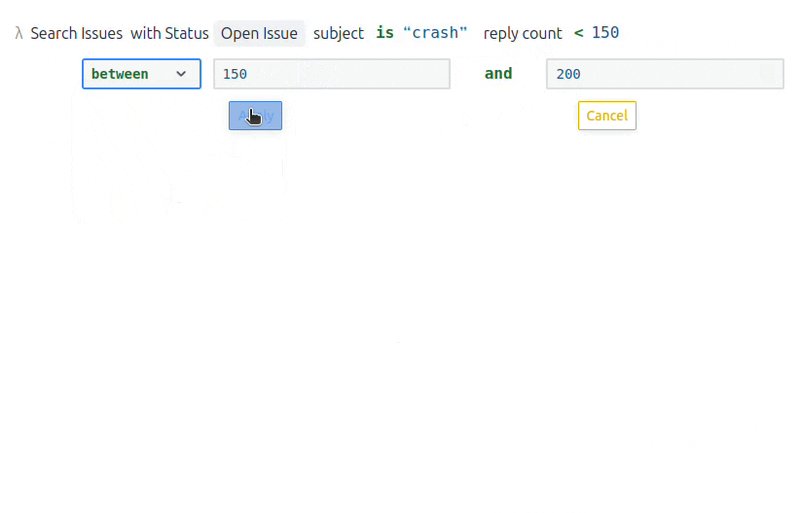
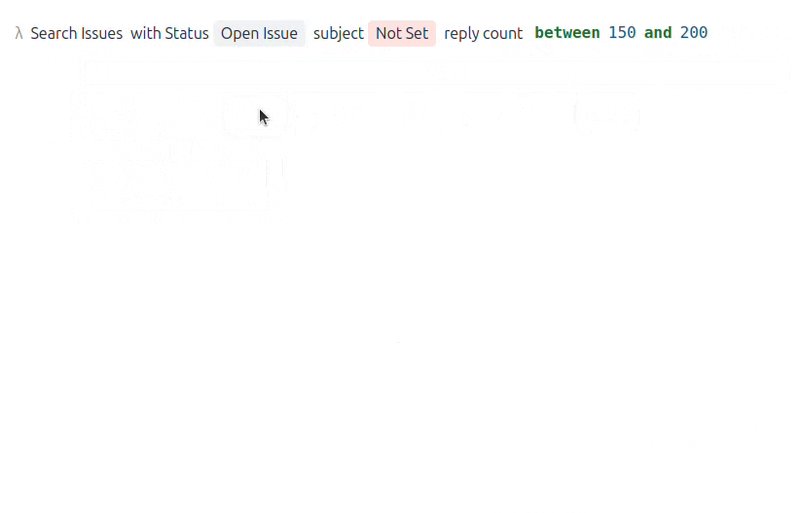
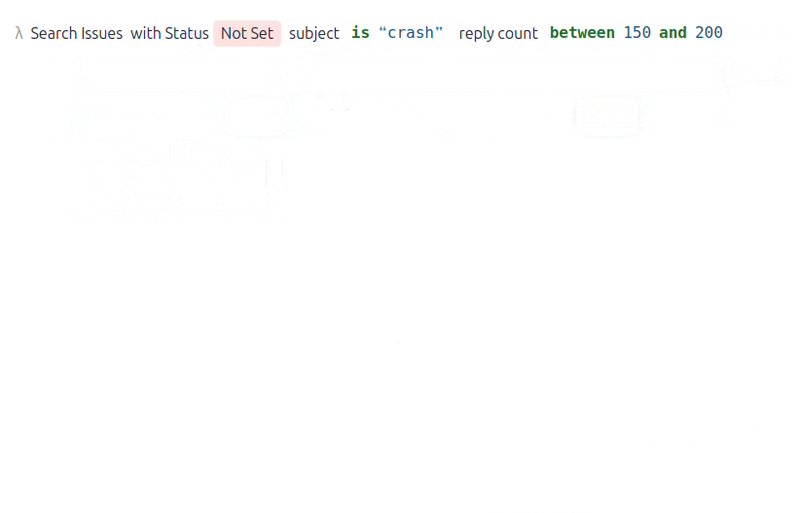
Still klunky, but feels like an improvement. And I'm trying to only show the new complexities when they're relevant, so most people won't have to care about them. Above all, the hope is that the red reminds people to not make too many changes on a mobile device.
And yes, I've been thinking about Ink&Switch all week. Perhaps this needs CRDTs and collaborative editing. But making it more friendly might encourage more changes than this platform can candidly handle, given the restrictions of mobile platforms.






