...
Good question Kartik Agaram. It’s not just one paper, it’s when there needs to be a series of papers over years to work out an idea. For example Functional Programming was an academic curiosity for over a decade. More recently CRDTs took a decade to get to their current popularity.
Re "beyond efficiency" podcast episode... I remember reading many years ago about this idea, maybe in Scientific American... Basically, evolved systems tend to be inefficient and full of redundancy, whereas designed systems are efficient and parsimonious... But many evolved systems can still function when many components are damaged
Similar, reminds me of how a lot of really old texts that started as stuff that was orally transmitted are filled with redundancy and repetition.
In The Information A History, a Theory, a Flood, James Gleick makes an interesting juxtaposition between repetition, information, and transmission and how they all relate to what I’d call robustness.
I had a professor in my undergrad who opened up the intro computer security course with an argument that cells expend a majority of their energy on self-defense (or something like that, IANA biologist) and this was supposed to mean that we should be devoting more computational resources to security/resilience/error resistance
I came across this viewpoint in A Third Window, which described fragile systems as those reliant on a single feedback loop for one or more of its required resources, and described resilient systems as those built of overlapping feedback loops with multiple sources of each resource, and the tendency of the former to become the latter when there’s a dearth of competition for the same resources.
This topic always makes me think of this oldie but goodie: a lovely talk on efficiency vs resilience in evolutionary systems.
Do you know any games where the core game mechanic is about programming?
Things like Zachtronics games, factorio or robotopia-x.github.io
Related
I would also add:
Roblox, Minecraft, Dreams, and other creative sandbox games with programable components.
MockMechanics (arguably a game)
StarEdit, or other level-editors that ship with a game.
On a meta note, this question made me think about what elements of game design are “enough” to qualify as programming eg
Pixel Starships has a rule-based AI engine that I think is pretty cool. You create a bunch of these rules for each crew member and give them an ordering. The highest-precedence rule whose condition is currently fulfilled is the one the crew member will take.

Oh gosh yes so many. I’m not able to reply properly at the moment but I will be back when I can get at my steam library and bookmarks! I worked on a now defunct programming education game (TwilioQuest) and myself and another dev used to stream gameplay and interviews with programming game devs, there’s still some of the vods kicking around at twitch.tv/twilioquest/videos, including a chat with Zach of Zachtronics twitch.tv/videos/1454395489
(Where incidentally, he surprised announced the closure of Zachtronics as an aside to an unrelated topic in a way that gave me a heart attack live)
Some I’ll throw out off top of my head, looking at what’s posted above and trying to think of others with different attributes:
Oh there's also this, which feels a bit different from most of the other games listed here: spacetraders.io
A game that you can only play by doing programming in a real programming language.
If anyone here is seeing TIS-100 for the first time, definitely also check out Shenzhen I/O, Exapunks, and Lastcall BBS, also by Zachtronics. Lastcall BBS, a collection of ideas that weren’t big enough for full games in their own right but still absolute bangers, has a game that I think a lot of people here will get a kick out of, called “X’BPGH: The Forbidden Path”, which is kind of a cellular automata programming game where the rules of the automata are obscured by the eldritch horror dressings of the whole thing
Thinking about Cameron's meta note on what constitutes a game whose core mechanic is programming, do we consider Baba is You to be programming?
kinda sorta SineRider (graphing equations is the core mechanic): sinerider.com
Ooh, I just realized Baba is You doesn't need Steam: hempuli.itch.io/baba 🏃 🙊 💰
(For games that aren't on itch, I'd also suggest checking Humble and GoG, which offer downloads via the web)
ellraiser.itch.io/synthesis is I think something that doesn't look like programming, but seems to me like programming in a deep way. Seems similar to SineRider in that respect (which I ❤, but man it gets difficult quickly. Somebody should graph the learning curve of SineRider within SineRider 😄)
I also want to mention some of the oldest generation of programming "games": Core War, en.wikipedia.org/wiki/Tierra_(computer_simulation), more recently Halite which I now see is sadly defunct. github.com/ryanb/ruby-warrior is a neat minimalist gateway drug to this sort of thing. But yes, this whole category is from my younger, text-supremacist days.
If we're going old-school, we can't overlook Rocky's Boots and Robot Odyssey.
Since I'm pasting links from Wikipedia, might as well include Category: Programming Games
Oh yeah… Pony Island. That game is excellent, but extremely spoiler sensitive. If anyone played Inscryption (2021 GOTY), know that Pony Island is by the same guy (and is arguably weirder).
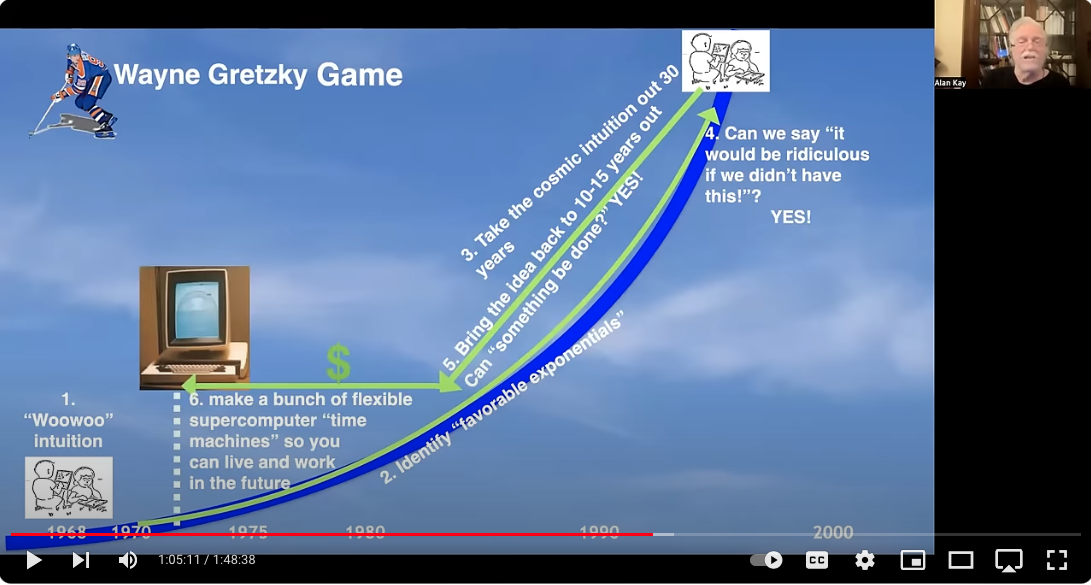
Is Alan Kay's diagram at 1:05.11 a veiled challenge? Replace 1972 by 2024. What do we see 30 year in the future? A laptop or tablet with 100,000 CPUs? Fosbury Flop? Breaking the Four Minute Mile?

follow up to some recent academia & writing style discussion. I've been trying to formalise some of the writing styles i personally use
Two beat style
Software products are physical products. That's why they're hard to design and engineer!
The physicality of software is kept at arms-length in a vector-based design tool. Here, the strength and focus is on surface level aesthetics and exploration though mocks — many, many mocks. All needed. All useful. But a mock does not a product make. A mock is an incomplete story of software physics. Which brings us the other side of the spectrum...
The IDEs — the code editors. The product you ship is here, so "I guess someone has to go there". First challenge: To most people it's walls of inexplicable symbols and weird (even hostile?) punctuation. Then, with code, you're essentially play-acting as a computer. You have to "speak computer" fluently to feel at home here. It's a love/hate relationship of running programs in your head. Mostly failing to do so. Then learning to get better at debugging. Eureka moments of finally solving the puzzle that unlocks a bugfix! Endlessly restarting programs to reset state. Today, even after multiple decades of investment in IDEs, coding is still 100 times harder and less fun than it should be! How can we truly move the needle?
A traditional IDE deals with the how to fully describe the physics of a software system. Writing and editing algorithms. Managing data flows. Figuring out logic. Painting pixels. Sending data at the speed of light over the network. But the IDE doesn't actually let you see the program as it manifests to the user in the final medium. It's running somewhere else — the browser, on your phone. This is where vector-tools have the IDEs at least partially beat. Yes, they're just mocks, but the vector-tool tool sees the mocks alongside you. This changes your relationship with the tool. Thinking and touching — moving, dragging, scaling, rotating, duplicating — seamlessly blends on a canvas, and it just feels good, even fun! IDEs and editing code as text offers none of those things with today's tools, and it just feels like... friction!
So the letter to Santa reads as follows:
Dear Santa, give me the best parts of a vector-based design tool, plus the best parts of an IDE, rolled into one — but with none of the downsides. Thanks!
Christmas can't get here fast enough.
Define "vector tool" (to me it means "vector graphics", but, it's not clear if that corresponds with what you mean).
I mean UX design tools where you edit vector-graphics to mock up UIs. Figma, Sketch, Adobe XD etc.
FWIW: I solved a similar problem in the print industry by using divide and conquer. (1) Choose a textual language+library (something like Javascript) that produced PDF files for printing, (2) Create a graphical UI and a piece of code that "compiles" the UI to the chosen language ("transpilation", "t2t"). I'm currently doing something like that to make a DPL using draw.io compiled to a textual language (currently Odin, but CL, Javascript, Python in the past). Not exactly rocket science, given that draw.io (et al) produces XML text representing the diagrams and given that text parsing technology took a huge leap forward with OhmJS (and PEG).
So, an IDE lets you design the laws of physics for your software, but you do it wearing a blindfold. A vector tool lets you work without a blindfold, but it doesn't let you design the laws of physics.
Should we make an IDE that doesn't blindfold, or should we make a vector tool that lets you design the laws of physics?
Sure, these might converge to the same thing. But where should you start?
I used to be on team "start at the IDE, make it visual".
Lately I've been on team "start at the vector tool, make it able to design physics".
Now, these two tools come with their own laws of physics already. The IDE's physics have no bearing on the software you make, just the experience you have trying to make it. But the vector tool's physics rub against the visual design you build. For instance, tldraw and after effects each let you mock your software to a radically different degree.
It might be easier to fix the janky physics in a drawing tool ~and~ then make it malleable, than to make an IDE that lets you see what you're doing ~and~ and doesn't rub against your work in a new and bad way.
My take on vector tool physics is that it's geometry, which is a subset of the computational physics that IDEs/code operates in.
The catch with going the "start at the vector tool, make it able to design [software] physics" is that you need to be Turing complete, which implies a programming language (or the capabilities of one), needs to be invented. That's a massive cold-start problem.
Reading Ivan's reply again, I think we've now got two meanings for physics in play 😁
There are skillsets here that it's rare to see in a single person or maybe even community. The right collaboration seems key. Or maybe Ivan could do it. I have opinions on the IDE side but don't even know where to begin on the design mock-ups side.
Agreed. The worlds of drawing tools and coding tools are historically very siloed in almost every aspect. It's a massive challenge to make a single vertically integrated product with these hybrid capabilities.
Software product are physical products. But they are also several other kinds of things at the same time.
There is something confusing going on, which often leads to discussions about different optimization strategies without realizing that we are talking about very different aspects of software, or different representations of it.
For instance, the user interface is pretty much all software is for the user, and there are practices to “do the right thing” to achieve a good user experience. But then as builders we look at how the software is made, which in most cases is source code. And for some of us that is all software is, although here we probably all agree that as developers we need to both consider the source code and the user interface together. But even though these are both “the software”, they follow very different “physics” and need to be taken care of in different ways.
I talked about this a little bit in a Beautiful Software seminar a while ago — I put a 10-min clip with the relevant part up, perhaps useful for the discussion and makes what I wrote hopefully a bit clearer.
FWIW ... I belonged to a privileged class that knows a lot about building things with transistors and resistors and capacitors. Then, someone invented an API called "opcodes" which let more people design things with transistors and resistors and capacitors. It seems - to me - that the technical problem of building the dream IDE is characterized by creating 2 sets of APIs and letting the domain experts do their thing on either side of the APIs. Each API would need to have 2 directions - output and input (GUI->ide, ide->GUI, IDE->gui, gui->IDE), kinda like UNIX command pipelines with a better syntax and the possibility for "feedback". API design is the same thing as Opcode design. Opcodes tend to KISS, whereas APIs have become too complicated and riddled with nuance.
Stefan Lesser Good clip. Really like what you're pointing to with code being an empty shell where data comes later, and only then does the actual user experience emerge. The IDE is blind to all that.
Paul Tarvydas This bi-directional approach is what we're building towards on top of TypeScript 🙂
Jim Meyer I would be interested in a reference to that. You've probably provided one before, but, I missed its significance.
Paul Tarvydas The visual IDE we're developing is called Henosia. I tweet about it as @jimmeyer but that's a mixed bag and audience, so DM me if you'd like to talk about some of the more PL-centric topics 🙂