I've implemented an interpreter for Gleam, (in Gleam) so that I could make a bunch of tooling quickly. This is my first effort at brett victors version of Live Coding. vimeo.com/907533908
Future of Coding History
I've implemented an interpreter for Gleam, (in Gleam) so that I could make a bunch of tooling quickly. This is my first effort at brett victors version of Live Coding. vimeo.com/907533908
My PhD thesis about my ongoing attempts to marry AI and HCI is now up. (A lot of it is about academia, where those two fields do not like to talk.) Plenty of stuff about paper tools, rapid visualization prototyping, and the connection between domain-specific languages and direct-manipulation interfaces.
Author(s): Otto, Jasmine Tan | Advisor(s): Smith, Adam M | Abstract: Software instruments are intelligent interfaces used by domain experts to manipulate complex artifacts. By contributing the concept of software instruments, this thesis connects the field of data visualization to its relations in both artificial intelligence and computer-supported collaborative work. Software instruments arise from projects carried out by teams with complex datasets in aerospace and narrative design, whom I have worked closely with, and which are developed and documented in this thesis. They are a lens for other computational media practitioners to introspect about their own design processes and artifacts. I argue that the evaluation of software instruments occurs in discussion with expert stakeholders, adopting the lens of critical technical practice to avoid disciplinary silos and narrow strategies of evaluation.
Hey all, I shared this idea a few months ago over in #thinking-together: 💬 #thinking-together@2023-11-19T18:28:26.013Z
We just open sourced this concept we've been working on for programming with LLMs we're calling Blueprints. It is kind of an alternative to coding copilots. It allows you to capture patterns/sections/chunks/classes/etc of your code to store as a "blueprint" then use those blueprints as a base template for generating something new - in your particular style. Think about it similarly to how when you work on a new feature, a lot of the time there's similar code in your codebase that you look at and modify for this new use case you're working on.
The way it works is that when you capture a blueprint, the server generates a description with GPT4 along with vector embeddings of that description so that the next time you want to do something you just need to describe it, it finds the closest description, and uses the description+code to prompt for the new code generation.
Would love feedback or to chat if this sounds interesting to anyone!
Repo here: github.com/sublayerapp/blueprints
Short demo of it in action here: loom.com/share/727e449a764e4362b28a74460db84655
A few of thoughts: it would be interesting to learn if the user's prompt for "a new class" can be more complex, potentially relying on multiple blueprints at once. Here's a concrete example: for infrastructure-as-code (i.e. Terraform), a prompt could serve as a sketch for an architecture: "I want a web service in Azure connected to a serverless function via an API gateway", for example. Imagine blueprints for each of those major abstractions (web service, serverless function, API gateway) that could be combined automatically by the LLM. Not sure how close we are to that, but it would be very cool to see in action!
Yes! I think so...that's one of the things I'm exploring now... essentially a blueprint that is made out of blueprints
I struggle to get out of the philosophical side of things sometimes...but I'm kind of thinking about it from an Alexander-style pattern language...patterns are made up of smaller patterns kind of thing...
but Terraform/infrastructure as code might be a great test case for getting that to work
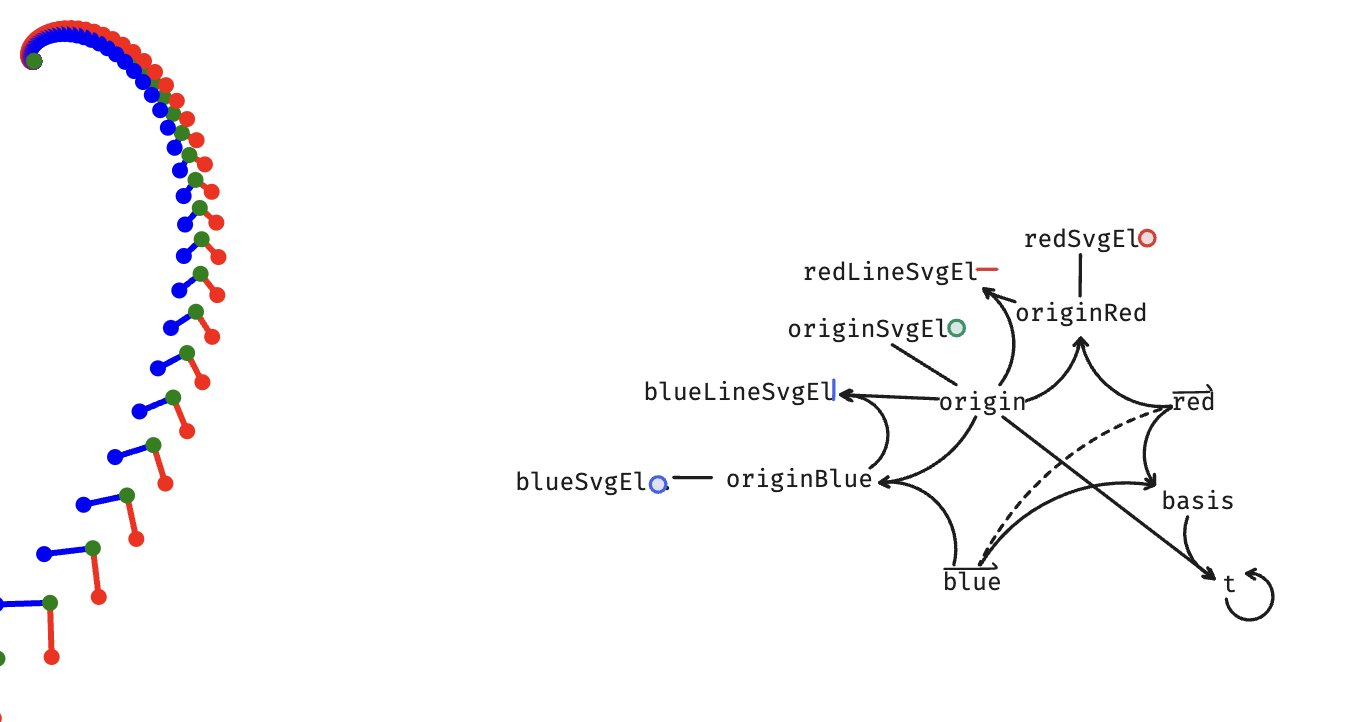
Hey y'all. I'm working towards a library for rendering and adding direct-manipulation to infinite recursive things. I want to share this picture showing where I'm at.
On the left is the rendered infinite recursive thing. On the right is the diagrammatic specification for the thing on the left. The library interprets the diagrammatic spec and produces a program that takes the initial transformation (position, rotation, scale, and skew) of a shape (data for a t in the diagram), and then runs forever, adding more shapes to the left and the right as it runs.
The arrows in the spec mean "depends on", and the lines mean "depends on" both ways. I could have drawn the lines as two-sided arrows but I found that it was harder to read. Explaining this now I realize its kind of confusing tho lol.
The self-loop on the t in the spec is what makes the resulting diagram recursive, otherwise it would be a single red, green, and blue thing.
Currently the diagrammatic spec is actually specified in text 😐

The little inline colored shape previews in the diagram are nice.
I'm excited to see more examples of different diagrams and recursive things, since at the moment I'm sort of guessing at what the diagram means :)
@Elliot i was wondering what the diagrammatic text for this example looks like?
Im still trying to understand what the visual diagram represents… but i really like this exploration!
Here's the actual code Christopher Shank github.com/vezwork/polylab/blob/main/src/demo/drawTests/category3/index.ts
The diagram / code specifies the relationships between the various parts of the recursive diagram. The way things are specified is related to functional reactive programming/observables. For an example, the basis data is made out of red and blue vector data. If the red or blue vector data changes, then that causes the basis data to change.
The nodes in the diagram are sort of like classes that get instantiated to render something. The funky thing about the library is that the classes can be related to themselves, and that's how you get recursion. For example, t is related to basis and origin (its made out of those two pieces of data joined together) and t is related to itself. So you get recursive copies of t and everything it is related to.
Sort of! I'm sure it'll make more sense as you do more with it and I have more exposure to it.
Hey everyone 👋 made some big progress with Flyde in the recent months, and would love to share it here!
Flyde is an open-source, visual programming language. It runs in the IDE, integrates with existing TypeScript code, both browser and Node.js.
Flyde is
Would love to hear your thoughts and feedback 🕺