Kartik Agaram 2023-12-18 23:21:55 I built a little voice recorder in Lua Carousel last night
akkartik.itch.io/carousel/devlog/651711/new-version-after-9-days
One little detail here involves Android permissions. I almost ended up asking for microphone permissions in Lua Carousel. Luckily I managed to stop and ask myself what the user experience is. "Hi, I'm Lua Carousel, could I please have access to your mic?" Ick! It seems like a bad idea to ask for a permission for the whole app just in case some single script uses it. Probably affects the conversions from this particular blog post, but I don't want to feel like I'm contributing to the general fatigue over apps asking for permissions. 🤷
Paul Tarvydas 2023-12-19 11:45:13 aside: The whole issue of passwords and permissions is a huge UX issue that deserves a long discussion on of-end-user-programming. Users should be allowed to just use a device without being forced to answer a bunch of questions about technical issues and needing to keep a bowl full of anti-anxiety meds nearby. Imagine if my refrigerator required me to perform some ritual before allowing me to put my recently-bought lettuce into the crisper.
Kartik Agaram 2023-12-19 23:42:06 I don't really understand them. Like, where do they lie on the spectrum between something you know and something you have?
abeyer 2023-12-20 02:04:20 Imagine if my refrigerator required me to perform some ritual before allowing me to put my recently-bought lettuce into the crisper.
haven't lived w/ a roommate? I recall those days, and would have killed for a password to keep my food mine 😛
abeyer 2023-12-20 02:11:45 Except isn't it also tied to your provider's account you control in most realistic scenarios too? Having some level of access to an account substitutes for having an actual physical thing.
(this isn't strictly necessary, but seems to be how every consumer facing provider of them is keeping their grips on their customers)
Ivan Reese 2023-12-20 02:16:34 Oh yeah! Right.
So yeah, you know your device password, and you have your device.
abeyer 2023-12-20 02:23:43 or you know someone else's account password and can activate your device on it! 😱
abeyer 2023-12-20 02:24:54 (that's a scenario I've seen people try to set up as soon as they got access to passkeys -- you can debate whether such sharing is a good idea or not, but you're not going to stop people from trying to)
abeyer 2023-12-20 02:26:23 So, for most people it reduces to "whatever level of security you have on your (Apple|Google) account, but no more"
Kartik Agaram 2023-12-23 00:52:19 Follow-up question: under what scenarios are passkeys better than oauth?
Kartik Agaram 2023-12-23 00:55:32 I think I understand. Oauth is a way to delegate user accounts to say google. Passkeys are a way to delegate auth to google independent of where the user account lives.
abeyer 2023-12-23 00:56:46 Not necessarily... passkeys aren't meant to or required to specifically provide delegation at all
abeyer 2023-12-23 00:57:55 But realistically 99% of users are going to get them and use them via the default support in android or iOS, which then ties to that account
abeyer 2023-12-23 01:00:22 In an ideal world a passkey could be tied permanently to a single hardware device, and backup/recovery be strictly out of band.. but that's not a feasible solution for the unwashed masses, so Apple and Google's implementations tie it to the service account so that you can migrate it to a new device
abeyer 2023-12-23 01:01:35 (at least that's my understanding of what they've announced... I don't have an iOS device at all and haven't specifically experimented with passkey on Android)
Kartik Agaram 2023-12-23 01:19:34 📝 Kartik Agaram (@[email protected])
This thread is interesting: https://news.ycombinator.com/item?id=33917962
Google, Github, etc.: use your login with us to sign in to other services on the internet! No other passwords to remember!
Also Google, Github, etc.: oh btw, you're responsible for everything those services do with the permissions you grant.
Bottom line: signing in to a throwaway service using a valuable service can lose you access to the valuable service.
I think this is a pretty ironclad case against Oauth or any sort of delegated login.
abeyer 2023-12-23 01:21:23 One advantage here is that just using a passkey linked to a Google account doesn't necessarily have to grant any access to that account... The passkey itself is sufficient, and the account is just used to backup/restore/replicate it
abeyer 2023-12-23 01:23:15 Again I'm not familiar with the specific implementation, but I would expect that Google is totally out of the actual authentication loop and has no linkage either way with a third party service that just happens to use the key
Kartik Agaram 2023-12-23 01:23:56 That's a good point. Decouples authorization from authentication, as Ivan pointed out up top.
Kartik Agaram 2023-12-23 01:28:44 My toot is still relevant in a narrow way: there's always some chance of Google cancelling your account for opaque reasons with zero accountability. So to trust your passkey with them you'd have to really trust the backup/recovery flows. And that's always a challenge. Testing backup/recovery scenarios is annoying and time consuming.
In general my prejudiced opinion here is that passkeys are another vector to keep us hooked on our big tech accounts. Which, I don't use anything Apple but I'd trust Apple with. But Google or something lesser like Github, forget about it. Just my opinion of course, as I'm trying to think about passkeys.
abeyer 2023-12-23 01:30:25 they don't have to be that way... the system was designed so it wasn't necessary to do that, but I agree that's absolutely how they're going to handle it from what I've seen
abeyer 2023-12-23 01:31:11 I really wish proper hardware fido/webauthn keys were just a little bit easier to manage yourself
abeyer 2023-12-23 01:31:39 ...but that backup scenario that the tech giants can make easy is exactly the pain point in doing that.
Ivan Reese 2023-12-20 16:10:34 I've been enjoying the "tadi web" approach Lu has been espousing lately. I also had some nice discussions at Strange Loop with Devine and a few others about minimizing friction / dependencies / build steps, both broadly but also specifically pertaining to publishing one's personal site. So in this spirit, I've been reworking my personal site a bit. I plan to finally add RSS and, even though it goes against the spirit of Lu and Devine's approaches, add a more complex build process that enables some functionality I've long wanted.
Kartik Agaram 2023-12-20 16:19:17 2023 was the year I switched my site to static html after 14 years of Rails. Is there more to tadi web than using an SSG? I suppose something like Gatsby doesn't feel very tadi. My Lua generator is 400 lines, which seems shockingly large now I look at it..
Eli Mellen 2023-12-20 16:20:26 I don’t wanna talk for Lu, but in my understanding of the tadi web it is less about a tech stack, and more about doing the thing — like actually posting to your personal website regularly, and broadly
Kartik Agaram 2023-12-20 16:24:01 Ah.
I certainly don't post to my website very often, though it's not dead. When I first created it, I cared about having a lot of stuff that didn't show up on the frontpage but was the underwater 90% of the iceberg that you could search for or get to by clicking a link. Over time I've let that underwater portion die. Most of my "digital garden" is private.
(It's not clear to me that doing things more publicly is in itself valuable. It's valuable for some people if it gets you to write more and think more. But I'm probably arguing against something nobody actually said.)
Ivan Reese 2023-12-20 16:29:34
Is there more to tadi web than using an SSG?
My site was just hand-written HTML, with a tiny build script so that I could start most pages with something like <!-- import ../../header -->
Talking to Devine at StrangeLoop, they suggested using an iframe instead, and not having the build step at all. I find this really appealing.
Ivan Reese 2023-12-20 16:31:16
Most of my "digital garden" is private.
Yeah — we've bonded over this idea before. Very fond of writing that is public but not linked from anywhere (I guess "unlisted" is the YouTube term for this). I believe Kevin Lynagh does this to good effect.
Eli Mellen 2023-12-20 16:32:39 I do this! I have a bunch of pages that are technically “wiki” pages that aren’t really discoverable without a directly link
Tom Lieber 2023-12-20 18:37:08 My read of that tadi site is that the test if something is tadi is if you can easily rebuild it or fix parts that are broken. Concrete tests might be: delete the build script then get the site working again; switch computers then get the site working again; pretend Lua no longer exists then get the site working again; etc.
Konrad Hinsen 2023-12-20 19:40:02 I am also working on simplifying my blog and digital garden, starting with the former. The first step was to get rid of almost all JS code, except the bit required to display comments from Mastodon. Also a more sober layout at the occasion of replacing the theme.
Next, I want to downsize the static site generator. I use Coleslaw, which is mid-size as SSGs go. But it has a lot of functionality I will never need, plus extension mechanisms (plugins etc.) that I don't need either. I have just one blog! So I plan to strip out as much as possible, and I hope to end up with a small and easily understandable code base.
My digital garden is a more difficult story. It's published as a TiddlyWiki, which makes for a nice reading experience, a built-in search engine, and convenient offline reading. At the price of requiring JavaScript and forcing a download of all pages for reading a single one. I have no good idea yet for doing better.
Konrad Hinsen 2023-12-21 07:22:20 Question to those of you who write plain HTML: do you have any special tooling for that? I tried, because I like the idea, but I find all those tags too distracting when writing. Good tooling support (something like a good Emacs mode) might help, but I don't know of any.
Kartik Agaram 2023-12-21 07:24:32 No, I just chew through the glass 😄
I actually started out with a weird markdown-like syntax 15 years ago. But I've gradually gotten rid of it.
Lu Wilson 2023-12-21 08:13:59 Ivan Reese there's no reason a build process can't be tadi. i use various build processes in my site! in fact it's an open question/problem to solve. how to be slippy even with a build process
Lu Wilson 2023-12-21 08:18:12 Kartik Agaram the most tadi website is just some text that you host somewhere. for example, here's a tadi website I just made. i hosted it in a slack comments thread.
-- WEBSITE START --
Super-tadi example website
- This is perhaps the most tadi website in existence.
- I can easily rebuild it from scratch.
- And host it anywhere.
-- WEBSITE END --
Lu Wilson 2023-12-21 08:21:02 @Eli Mellen i definitely feel like it doesn't have to be a tech stack, more like an 'approach' i guess? the fact that it lets you post a lot is just one of many benefits!
but also i don't get to say what the tadi web is. you can say what is and isn't the tadi web, without needing to check from me :)
Lu Wilson 2023-12-21 08:25:11 Tom Lieber yes this is mainly how i think about it! inspired by my awful awful awful memory forgetting things all the time. good practice for the upcoming climate apocalypse
Lu Wilson 2023-12-21 08:27:15 Konrad Hinsen i mostly write markdown, and switch to html within a markdown file when i need more. also i keep it aggressively simple
Lu Wilson 2023-12-21 08:32:57 @ everyone
happy to see tadi web pop up here. the truth is i don't know what the tadi web is, and i don't get to say what it is. please feel free to say what is and isn't the tadi web, and claim it as your own, and claim membership in its community! it's ok if you get it wrong - we can just rebuild it
one thing i would say is: be open-minded about it. many ppl have gut reactions to things like javascript, build steps, dependencies. there's no reason they can't be slippy, or be part of the tadi web. maybe it's just that nobody has figured out how to do it yet.
if you're interested in reading more about the tadi web pls feel free to read the posts I've written about it here: todepond.com/wikiblogarden/tadi-web
Tom Lieber 2023-12-21 18:59:23 Konrad Hinsen I write straight HTML and keep it simple by leaving out every optional opening or closing tag. Check the source of alltom.com.
Tom Lieber 2023-12-21 19:03:06 I patterned it after the way Mike Bostock (the d3 guy) writes HTML
Ivan Reese 2023-12-21 19:53:01 I also often leave out closing tags. I patterned it after the oooold colorglare.com (RIP)
Makes sense, considering ~avoiding closing braces~ is one reason I continue to use CoffeeScript.
Which... suddenly makes me want to create my own whitespace indentation markup language.
Butterfly meme: "is this SLIPPY MINDSET?"
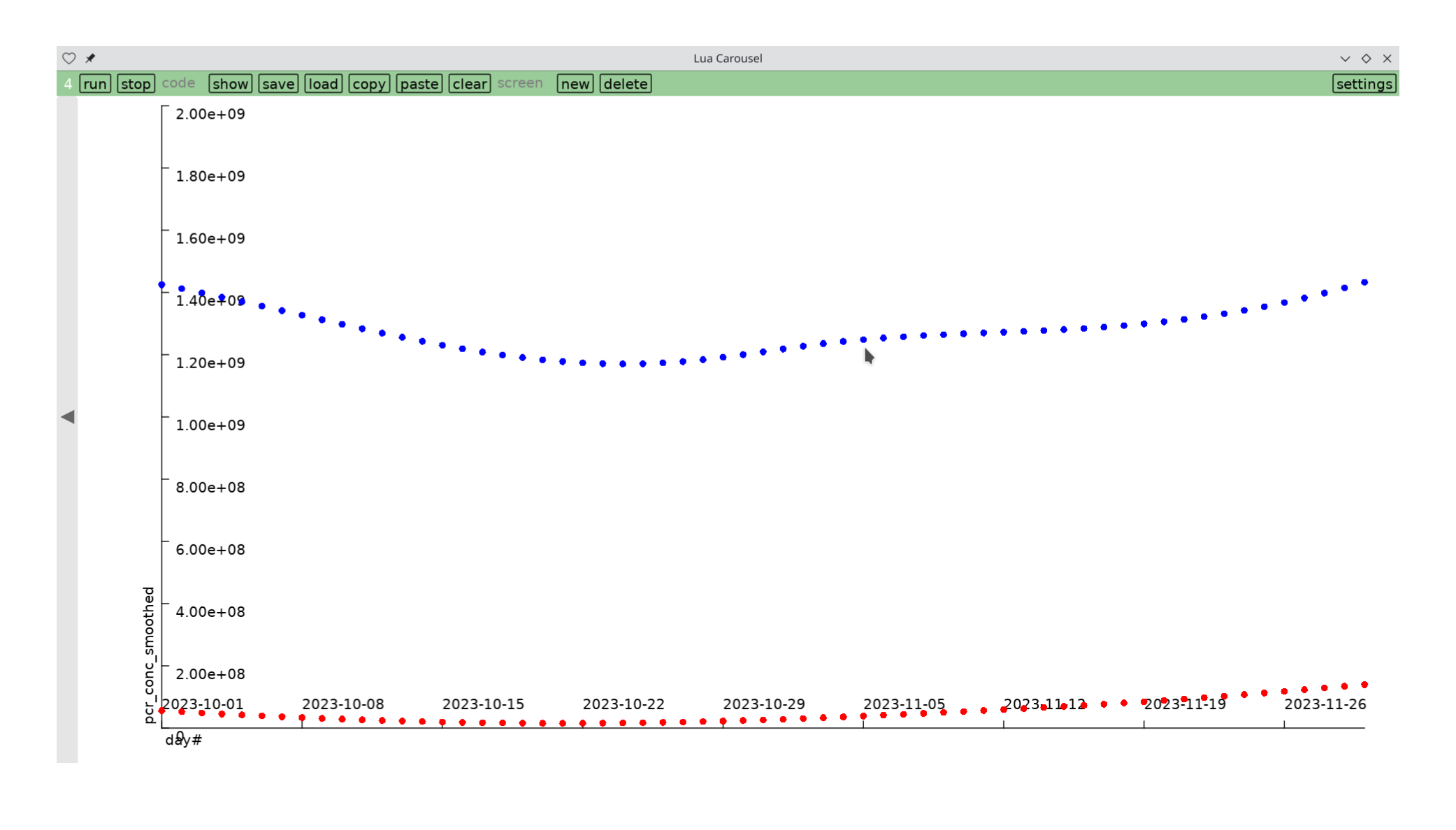
Kartik Agaram 2023-12-21 07:21:09 Starting to get back into the reason I got roped into developing for mobile in the first place: my friend is a doctor trying to use his iPad to analyze datasets like this plot of Covid concentrations in waste water in two random testing stations over 2 months.
Kartik Agaram 2023-12-22 20:37:43 I've been figuring out some improvements to the live programming environment for my apps. Some little videos in 🧵
Kartik Agaram 2023-12-22 20:43:40 Here's how things were for a year until a month ago. An infinite surface on which you could move definitions around independently.
The problem: sometimes definitions would overlap. And I was wary of going down the slippery slope of a complete overlapping window manager just to solve this one problem.
Kartik Agaram 2023-12-22 20:46:06 On Dec 10, after some prototyping on Lua Carousel, I gave my definitions some minimal physics so they could nudge other definitions aside.
The problem I quickly ran into was: it was very hard to move one definition to the other side of another. More broadly, my heretofore calm UI -- where things mostly stayed in place until you move them -- became much more chaotic.
Kartik Agaram 2023-12-22 20:50:02 Yesterday brought one more nice improvement. Now I only resolve collisions when I release the mouse. This gives an effect of picking up a definition above the surface when pressing down the mouse. I also started showing the "padding" I resolve collisions within to give more of a hint for what's going to happen when I let go of the mouse.
The final refinement is something you can see in the first half of the video: if I drop the definition back close to its original location, nothing moves. Acts like undo when I change my mind after picking up a definition.
Paul Tarvydas 2023-12-23 10:19:41 My opinion: it is not up to tool designer to determine what the Architect should want. If the Architect wants overlapping boxes, so be it. The tool designer's job is to make the Architect's job of laying things out easier during the editing process, but, not overriding the Architect's intention for what the final (static) display should look like. The Architect gets the final say, not the automation. This is why I argue that Obsidian's graph view is useless - automation at the wrong time, when it's no longer wanted. There is no need to implement an "overlapping window manager". Let the Architect do what is wanted, just provide boosts during the process of editing.
Paul Tarvydas 2023-12-23 10:19:54 This reminds me of Drakon Editor's "smart editing" feature. As a User, I found its UX to be simple and predictable. To the best of my recollection, the Drakon Editor constrains physics to work in only one direction at a time (X, primarily). The editor presents boxes in columns. If a box is too wide, the whole column, that the box is in, widens - and all boxes in other columns shift over. drakon-editor.sourceforge.net.
Paul Tarvydas 2023-12-23 10:20:19 IMO, the second half of the 3rd video contains a UX "surprise" - the thin box on the right moves over after the mouse is released, but, there is no indication (Raskin's word) that this will happen. Is it possible to show the potential effect of the move while the mouse is being dragged, but, not yet released? Phantom boxes, or something like that?
Paul Tarvydas 2023-12-23 10:20:31 Gedanken exercise. My bugaboo is "coupling". In my view, "hidden coupling" hampers DX. The code in the boxes is decoupled on input, via function formal parameters, but, is not decoupled on output. I infer that code in one box can call code in another box. Is this correct? Q: What would it take to decouple outputs (aka return values)?
Kartik Agaram 2023-12-23 18:54:47 Thanks! Yeah I've been considering phantom boxes. The challenge is that collisions can cascade, and you might have 10 layers of phantom boxes. Which gets noisy. You start wondering which box is which. I'm still noodling on this.
The primary point of the 3rd video was to show the box on the right moving at the end. It overlaps with the shadow before the mouse is released. That's the intended indication that this will happen. So far that's the best I've been able to come up with that feels like an appropriate amount of noise.
it is not up to tool designer to determine what the Architect should want.
The whole point of everything I do is to question categories like this. There are no externally imposed requirements, only internally conceived desires. If someone else uses my tools they're now both architect and tool designer. With me advising, for sure. But the goal should be to learn to fish.
Paul Tarvydas 2023-12-23 20:29:57 "Which gets noisy." Yeah, good point. Columns and rows are easily understood, and, people love spreadsheets. ... There seem to be 2 extremes in this problem space - totally manual vs. totally automated - and nothing in between. A dangling question in my mind is "how to map between the two extremes?". How to make it easy to program, yet give a good UX (my Bank (RBC) is a prime example of too much emphasis on totally automated - easy to program, but, bad UX).
Kartik Agaram 2023-12-23 18:57:46 Jack Rusher 2023-12-24 10:33:59 zoom is currently changing the perceived origin! (everybody does this the first time they implement this, but it’s not the nicest user experience)
Kartik Agaram 2023-12-24 18:45:17 How does this look? I'm basically holding the centroid of the fingers immobile as I zoom. So the top-left of the viewport is constantly adjusted by centroid/oldzoom - centroid/newzoom. Does this seem like the best approach?
(I considered weighting by the finger that is moving more, but convinced myself I get that effect for free since the above adjustment is constantly happening as the fingers move. But perhaps I'm rationalizing.)