...
Part 2 is now online, covering the Blob (app functionality) and Big Tech in the same style.
📝 The Object Network for goldfish - Part 2
Solving the Blob and Big Tech app traps
I’ve been researching spreadsheets and writing one for a couple months. I wrote a bit about the what and the why, give it a read!
blog.nilenso.com/blog/2023/11/10/spreadsheets-and-small-software
I wasn’t able to cover many specifics here – writing about the work seems like a lot more work than doing the actual work 😅. There’s a lot to cover and I’m hoping to get to it slowly. Until then please shoot thoughts and questions here, I’d love to answer.
writing about the work seems like a lot more work than doing the actual work
(cue deafening chorus of agreement from everyone else on this Slack)
This is a great summary and hits all the points I've been wondering about spreadsheets, with plenty more. I didn't know about EUSPRIG, thanks for that link!
Also, I strongly recommend looking at Coda if you haven't already. I've seen so many new spreadsheet tools, but Coda seems (to me, at least) way ahead in terms of both features and flexibility:
The main downside: closed source, alas.
📝 Coda: Your all-in-one collaborative workspace.
Coda brings teams and tools together for a more organized work day. Learn why 40,000+ teams use Coda to supercharge their work days and foster collaborative workflows.
There's another problem with Coda that seems inherent to the model of keeping data and computation together: forking is easy (copy the document) but there's no easy way to merge improvements from forks back into the original. It takes careful manual work to separate the data changes from the logic changes, unlike traditional code where the two are already separate. What makes them bleed together is the third circle in your Venn diagram: Presentation.
When I add text in a Coda document, I might consider it Data (to be ignored, or swapped with a placeholder) or UI (to be treated as part of the App Logic). Coda, at present, can't tell the difference.
I mention it here because the need to fork and then merge logic back to the original is likely to come up pretty quicky.
For those with an historical interest, I really enjoyed the spreadsheet chapter in Serious Play by Michael Schrage.
It had a fascinating analysis of what made spreadsheets successful and the impact they had in the 1980s on the financial and management worlds.
@Personal Dynamic Media Thanks for the tip, I'll check it out! I don't know much about the history of spreadsheets, but I get the impression that they were the original killer app : a single app that's so good, it sells the underlying platform. It sounds like accountants would watch a demo of VisiCalc recalculating an entire sheet in seconds and then just whip out their checkbook.
@Yoz Grahame Coda has many really well done things but it falls in the something else bucket imho. I’d say the grid and free form tables are quintessential spreadsheet ingredients. I haven’t spent a lot of time on it but Airtable/SQL-style tables don’t suit general purpose math & programming well.
It takes careful manual work to separate the data changes from the logic changes, unlike traditional code where the two are already separate.
One software analogue I’d apply here are creating different environments of an application – for ex. a staging/QA environment and a production environment for a web app. Keeping them in sync is made possible by versioning schema changes (of the code and the database) separately.
This does imply making the separation between schema and data explicit (i.e presentation and everything else). Many more things depend on this separation. The hard bit is to do it in a way that requires little upfront commitment from users.
The spreadsheet is clearly the most successful end-user/non-developer programming “language” ever developed. Big fan.
A major development a couple years back that doesn’t get remotely the attention it deserves is that Microsoft added user-defined functions to Excel: support.microsoft.com/en-us/office/create-custom-functions-in-excel-2f06c10b-3622-40d6-a1b2-b6748ae8231f
📝 Create custom functions in Excel - Microsoft Support
Although Excel includes a multitude of built-in worksheet functions, chances are it doesn’t have a function for every type of calculation you perform. Custom functions, like macros, use the Visual Basic for Applications (VBA) programming language.
Kind of related, what is the state of Functional Reactive Programming these days? RxJS (frp-ish), Svelte $:, Elm had FRP then not, Pluto.js, R Reactor, etc. herbsusmann.com/reactor It feels like "reactive" systems should be just as ubiquitous as spreadsheets, but it doesn't feel that way.
@Mike Austin I don't know about Reactor, but Observable (which Reactor is based on) is still going strong.; the site's code is mostly proprietary but the reactive core is open. Svelte is also doing well, and the upcoming v5 has a bunch of syntax changes aimed at making Svelte more universally usable while substantially reducing weird gotchas.
Rethinking 'rethinking reactivity'
(And kudos to Rich Harris for this line in the above blog post: " Like every other framework, we've come to the realisation that Knockout was right all along." )
Oh, and I forgot about Solid, which seems to come up far more often in random web dev discussions than I would expect.
📝 SolidJS
Solid is a purely reactive library. It was designed from the ground up with a reactive core. It's influenced by reactive principles developed by previous libraries.
Oh! have you read An App Can Be A Home-cooked Meal? feels similar :>
📝 An app can be a home-cooked meal
I made a messaging app for my family and my family only.
Watch my new talk!
It's about a music-making node-based language tool for feeling.
ARROOST: NORMALISE SHARING SCRAPPY FIDDLES
If you wanna go down a rabbit hole, this is one of the influences for this talk: youtu.be/vX-dEq4UDYI
aw, gutted I missed it Lu Wilson, great work! 👏 Looks so fun! Yes to more nonsense machines! Thoroughly enjoying the rabbit hole 😂 One of the fun-est things I’ve made was a makey makey powered percussion instrument.
Maywa Denki also reminds of me of the old school instruments you find in musicalmuseum.co.uk, and mechanical contraptions of themadmuseum.co.uk
I've demoed my Kopi language and Rect-Desktop projects a few weeks ago. In my experience writing Kopi, I've always wanted to write a "How to Write a Programming Language" tutorial based on it, since the core language is simple and familiar (infix operators, assignment, anonymous functions, etc.). Here's the start of something (written in Markdown, presented using the React-Desktop Markdown app:
It's in an early draft. I like presenting ideas very incrementally, and being able to see and even interact with each small change. You can modify any of input or parser code and see the result value change.
Lua Carousel: A lightweight programming environment for desktop and mobile devices that you can make changes to while it's running.
This is really cool Kartik Agaram! I also just read your Freewheeling presentation and really enjoyed it. Tons of stuff I've been thinking about lately too, especially the "that is easy to modify" "that you can modify" pieces 🙂
Oddly enough, I've also shared akkartik.name/post/wart-layers to a few different people this last week
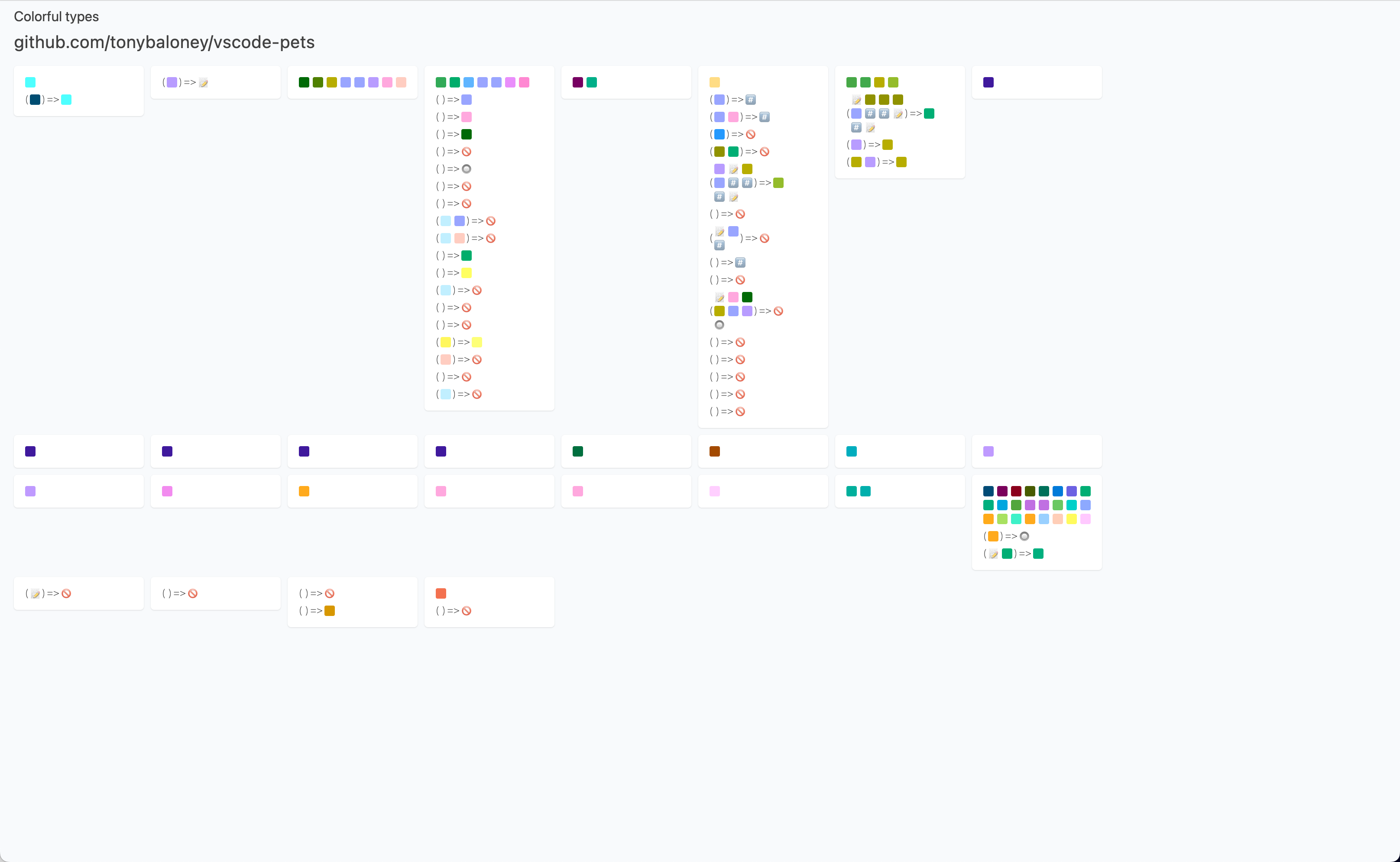
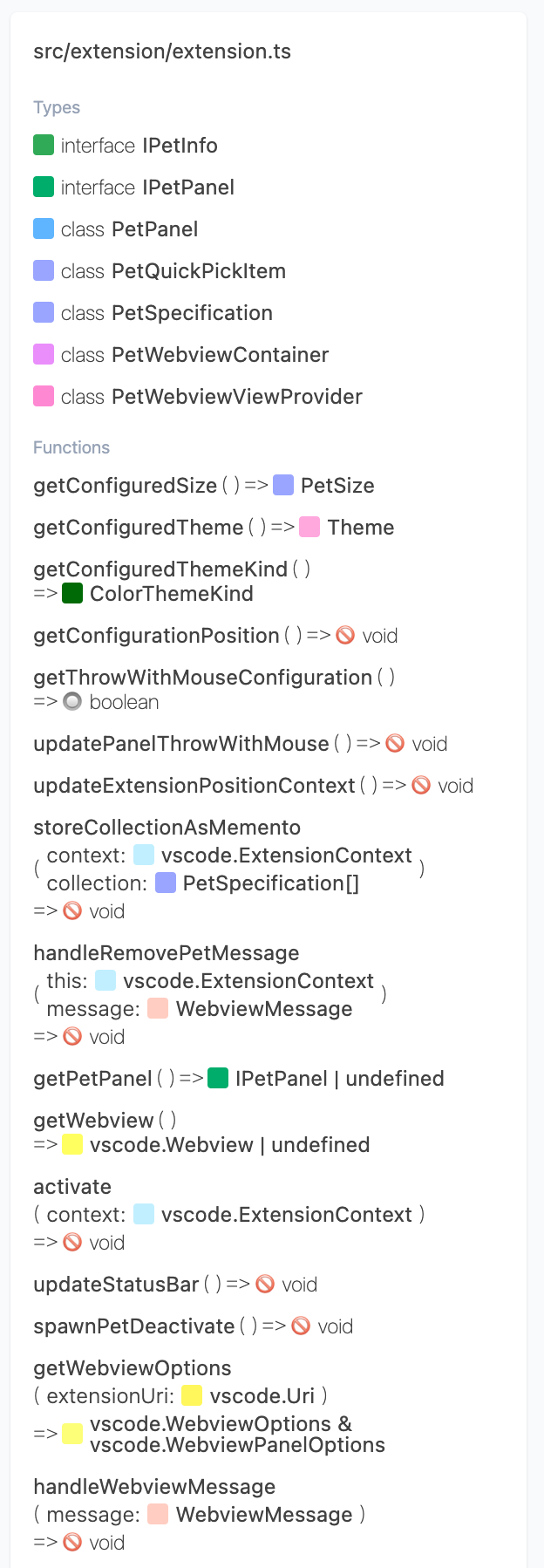
Followup on my ~_*Colorful types*_~ project. I’m trying to create a ~_*map*_~ for a codebase with different zoom levels.
I have been thinking about having 3 zoom levels:
Here are a couple of screenshots of level 1 & 2, and video of the WIP interface.
PS. Anyone have good recommendations of typescript codebases with a couple dozen source code files which I can use for testing?
Does it have to be any particular language? git.sr.ht/~akkartik/template-live-editor might be a good candidate if you can handle Lua.
Good question. It will work in any static language (I’m using tree-sitter for parsing), but I’m currently focusing only in typescript for now. I updated the post to mention it
I find that there are usually way too many types to make the colors meaningful. Grouping the types (containers / records / unions..) doesn't really make that much sense. So you just end up using up all colors.. starving the UI of any usable colors. Maybe a better approach is being able to highlight a certain type, and that one is colored throughout the program.
Yeah, this feels like a really promising beginning of an exploration. If you keep pulling the thread, tuning the design, trying different approaches, I bet it'll lead somewhere compelling
@Dany I agree that highlighting one type throughout the code base sounds useful for exploration. I’m still thinking of a good way to implement it.
What do you mean by “starving the UI of any usable colors”?
You only have a limited number of distinguishable colors. If you use them all for types, you don't have any left for anything else. Such as: Error (red), Info (yellow?), Ok (green?), Link (blue?) etc. Maybe you even want to do some syntax highlight later on.
This message was deleted.
there’s a thread here 💬 #share-your-work@2023-11-19T06:02:25.504Z
[November 18th, 2023 10:02 PM] ivanreese: Future of Coding • Episode 68 Philip Wadler • Propositions as Types 𒂶 https://futureofcoding.org/episodes/068
The subject of this episode’s paper — <https://homepages.inf.ed.ac.uk/wadler/papers/propositions-as-types/propositions-as-types.pdf|Propositions as Types> by <https://en.wikipedia.org/wiki/Philip_Wadler|Philip Wadler> — is one of those grand ideas that makes you want to go stargazing. To stare out into space and just disassociate from your body and become one with the heavens. Everything — life, space, time, existence — all of it is a joke! A cosmic ribbing delivered by the laws of the universe or some higher power or, perhaps, higher order. Humanity waited two thousand years, from the time of the ancient Greeks through until the 1930s, for a means to answer questions of calculability, when three suddenly arrived all at once: • General recursive functions by Gödel in 1934, with functions of sets of natural numbers. • Lambda calculus by Alonzo Church in 1936, with anonymous single-variable functions. • Turing machines by Alan Turing in 1937, with a process for evaluating symbols on a tape. Then it was discovered that these three models of computation were, in fact, perfectly equivalent. That any statement made in one could be made in the others. A striking coincidence, sure, but not <https://en.wikipedia.org/wiki/Multiple_discovery|without precedent>. But then it was quietly determined (in 1934, again in 1969, and finally published in 1980) that computation itself is in a direct correspondence with logic. That every proposition in a given logic corresponds with a type in a given programming language, every proof corresponds with a program, and the simplification of the proof corresponds with the evaluation of the program. The implications boggle the mind. How could this be so? Well, how could it be any other way? Why did it take so long to discover? What other discoveries like this are perched on the precipice of revelation? Philip Wadler is here to walk us through this bit of history, suggest answers to some of these questions, and point us in a direction to search for more. And we are here, dear listener, to level with you that a lot of this stuff is miserably hard to approach, presented with the symbols and language of formal logic that is so often inscrutable to outsiders. By walking you through Wadler’s paper (and the much more approachable <https://www.youtube.com/watch?v=IOiZatlZtGU|Strange Loop talk>), and tying it in with the cultural context of modern functional programming, we hope you’ll gain an appreciation for this remarkable, divine pun that sits beneath all of computation.
Oh - I was coming back to have a think about all those excellent questions, @Personal Dynamic Media!!