I’ve been working on a tool to get a high level view of an entire typescript codebase to help me understand/navigate it.
It shows all the functions and interfaces. Every interface is represented by a color, and the signature of a function is shown with these colors.
I need some help with a better algorithm to transform the name of the type into to a color. e.g. the type string -> blue, int -> green, etc.
The problem is that I’m not sure what I want the output to be, how should the color space be distributed? how should colors be clustered?
I think I can copy what code editors use for semantic highlighting , but I haven’t been able to find an implementation of it.
Does anyone have ideas on what I should search for?
Happy to explain more, if it’s not clear.
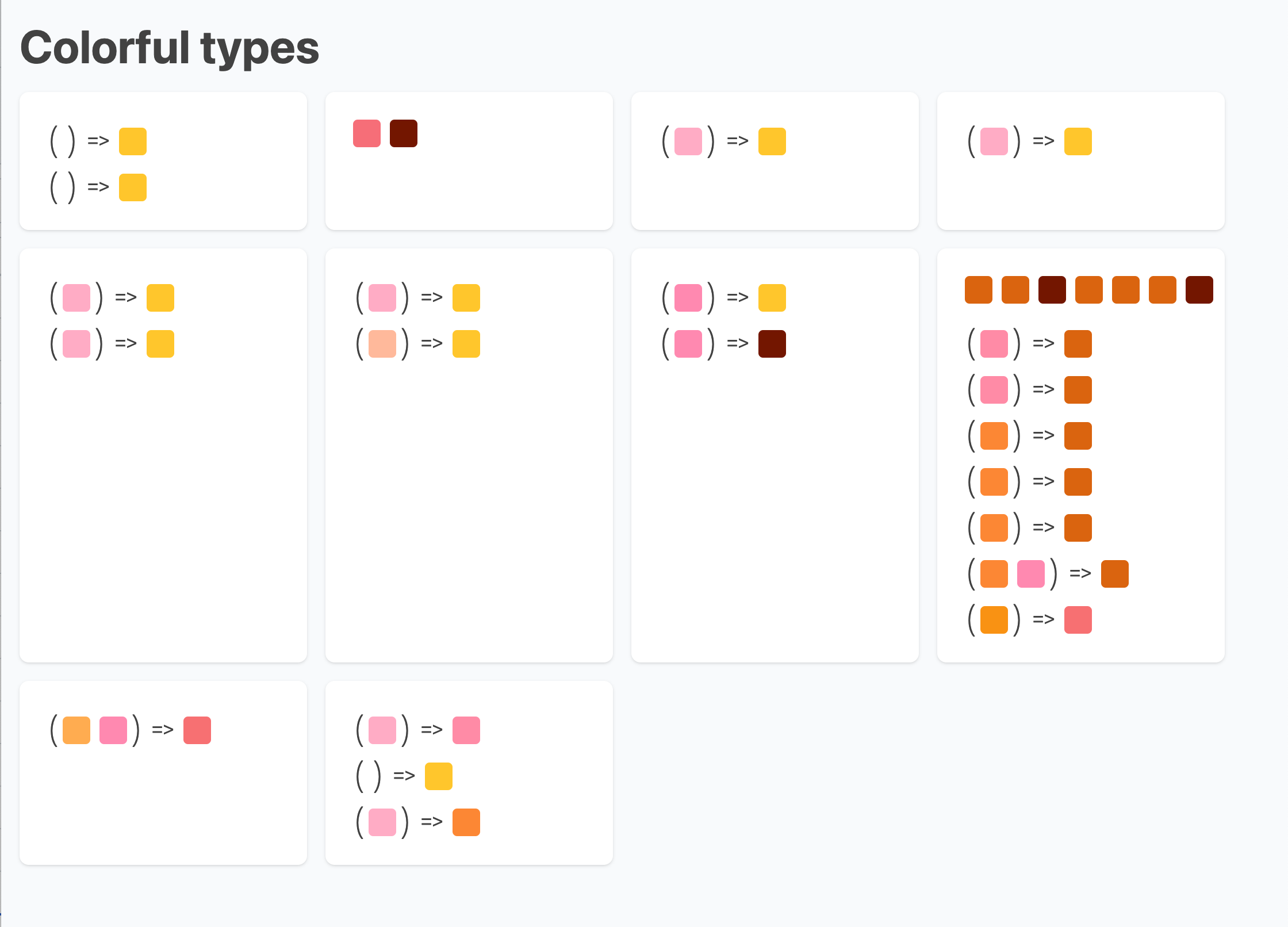
PS. Here is how a codebase currently looks. White rectangles are files, interfaces are shown on the top, and functions on the bottom

Not sure if this is exactly what you are after but the sublime format has become pretty standard for defining highlighting: sublimetext.com/docs/syntax.html