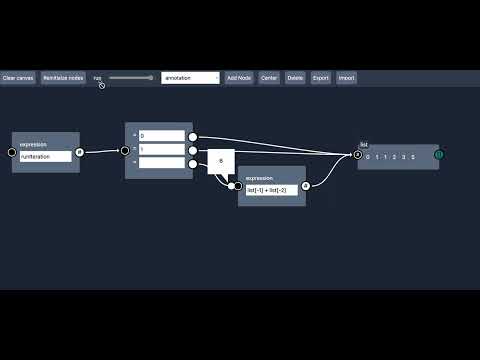
Hi, this week I finally managed to make a much smaller version of the fibonacci algorithm in a visual flow : youtu.be/hO_emZq0dEI
What helped, is to be able to define variables inside a flow and use them in an expression, even if the variables are defined in nodes that comes after the expression node in where they are used. In this case it's an array variable node that is needed.
Something that I currently am trying to accomplish is creating visual flows that are smaller and therefore hopefully clearer and more helpful in explaining algorithms.
In my previous visual implementations of the Fibonacci algorithm much more nodes and connections where needed not helping in explaning the algortihm (in the thread I have shared a previous implementation).
I think this new approach helps and I'll explore this further.
update after uploading the video I got another idea that helps showing the invisible connections between the nodes: when the array/list-node elements are read or an item is added.. a small rectangle around the element now flashes 😎 .. so I've re-uploaded the video
This is the fibonacci algorithm in a more complex form and I think way less clearer then the one in the video